` обычно помещают текст: ```
Привет, мир!
``` Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязательно. Например, тег `` — парный, он всегда должен закрываться тегом `
`. Парные теги применяются для разметки блоков — элементов, в которые можно вкладывать другие элементы (в том числе блоки). К ним относятся: - контейнеры (div); - абзацы; - заголовки; - списки; - таблицы. Так выглядит код веб-страницы с тегами `` и ``:
```
Какой-нибудь сопроводительный текст. Обычно в примерах используют lorem ipsum, но мы пишем всё сами -- хардкор!

А тут ещё один абзац, чтобы заполнить пустоту.
``` А вот как его отображает браузер:  Теперь добавим ещё один тег — `` и ``:
```
Какой-нибудь сопроводительный текст. Обычно в примерах используют lorem ipsum, но мы пишем всё сами -- хардкор!

А тут ещё один абзац, чтобы заполнить пустоту.
| № | Позиция | Цена за единицу (руб.) |
|---|---|---|
| 1 | Ручка синяя | 8 |
| 2 | Карандаш с ластиком | 10 |
| 3 | Линейка (30 см) | 30 |
| 4 | Галстук | 250 |
| 5 | Дырокол | 100 |
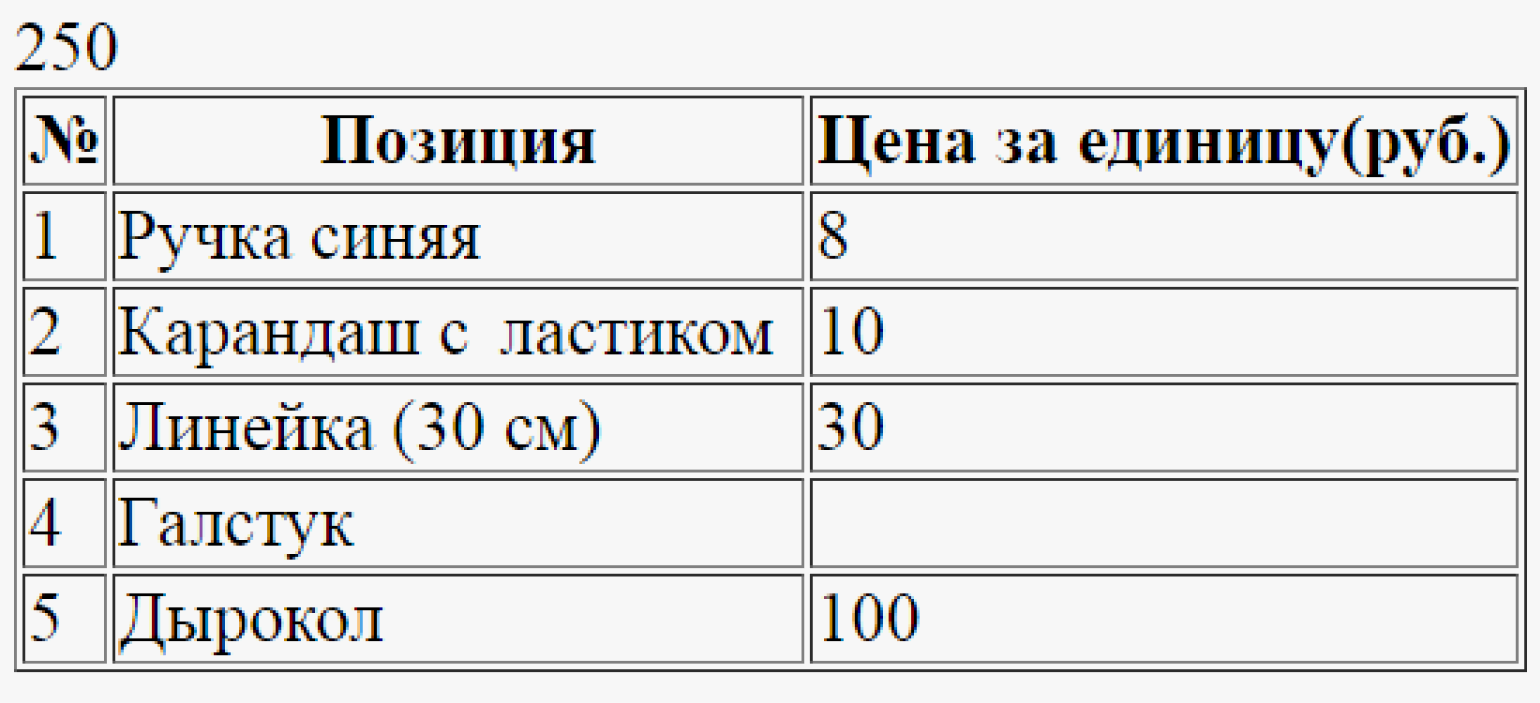
| ` и ` | ` — ячейки. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица. Но обратите внимание, что в четвёртом ряду цена галстука находится не в ячейке, а прямо в ряду. Вот как это будет выглядеть:

## Что можно и нельзя сделать на HTML
HTML — это каркас сайта. По нему браузер отрисовывает веб-страницу, наводит «красоту» с помощью CSS и добавляет логику через JavaScript. Например, в HTML-файле можно прописать:
- гиперссылки;
- таблицы;
- изображения;
- блоки;
- абзацы;
- формы;
- заголовки.
Можно даже задавать простой дизайн напрямую в HTML — например, устанавливать цвет и шрифт текста или фоновый цвет блока. Однако профессионалы не рекомендуют так делать — лучше указывать стили в файле CSS. Там-то ваша фантазия ничем не будет ограничена: задавайте любые отступы, размещайте элементы нестандартными способами, играйтесь с прозрачностью, тенями и анимацией. Всё что угодно — но в CSS.
## HTML — язык программирования?
Нет. На языках программирования пишут… программы и веб-приложения. Для этого в них есть условия, функции, переменные, операторы, классы и много что ещё. В HTML же есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
Во многих источниках HTML всё-таки называют языком программирования. Не верьте! HTML — это всего лишь формат текста. По сути, HTML-файл ничем не отличается от «вордовского» файла.
## Сколько времени нужно, чтобы освоить HTML
Основы, которых хватит на создание примитивных страниц, можно изучить за час. То есть быстрее, чем была написана эта статья. Но мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он везде правильно отображается.
Специалисты, которые могут написать не кривой адаптивный сайт, ценятся у работодателей. Но быть просто HTML-верстальщиком невыгодно. Сегодня это довольно редкая и низкооплачиваемая профессия. Лучше сразу изучать фронтенд- или бэкенд-разработку, а HTML обязательно пригодится в процессе.
## Литература
|
|---|