|
|
@@ -0,0 +1,64 @@
|
|
|
+## Тестирование мобильных приложений: зачем оно нужно и как проводится
|
|
|
+**Что такое мобильное тестирование**
|
|
|
+С**мысл работы тестировщика** — убедиться, что программа ведёт себя как задумано: все функции работают правильно, шрифты и кнопки корректно отображаются на разных экранах, а внутренние процессы не подъедают память и батарею устройства.
|
|
|
+
|
|
|
+Сложность тестирования именно мобильных приложений в том, что разнообразных гаджетов в мире — миллионы. У каждого устройства — свой производитель, своя версия прошивки, свои диагональ и разрешение экрана. И если приложение отлично работает на одном устройстве, не факт, что всё будет в порядке и на других.
|
|
|
+
|
|
|
+Мало того, эти устройства часто оказываются в непредсказуемых условиях. Например, пользователь может сменить часовой пояс или дату, спуститься в метро, где слабый сигнал, включить авиарежим, подключиться через VPN — что угодно. И это мы ещё не говорим про целый зоопарк подключаемых аксессуаров, сим-карт и bluetooth-устройств, с которыми приложения тоже должны уметь работать.
|
|
|
+Все эти ситуации, как стандартные, так и совсем нештатные, должен учитывать мобильный тестировщик. В этой работе всё подчинено закону Мёрфи — если есть хоть мизерный шанс, что где-то что-то пойдёт не так, то он обязательно сработает.
|
|
|
+
|
|
|
+Поэтому у инженеров по качеству (так иногда называют представителей этой профессии) есть целый мультитул техник и инструментов, которые позволяют проверить все важные функции «на берегу».
|
|
|
+Виды мобильных приложений
|
|
|
+Все мобильные приложения можно разделить на четыре основные группы:
|
|
|
+
|
|
|
+**Нативные** — когда код пишется отдельно под каждую платформу на «родном» языке программирования. Например, для Android это Kotlin, а для iOS — Swift. Отличить такое приложение просто: оно устанавливается прямо на устройство, имеет свою иконку на рабочем столе и открывается даже без интернета.
|
|
|
+
|
|
|
+**Кросс-платформенные** — когда код пишется один раз, а потом запускается на разных устройствах. Такие приложения построены обычно не по гайдлайнам своих систем, а потому могут выглядеть чужеродно. Зато можно сэкономить время и деньги, доверив разработку сразу нескольких версий одной команде.
|
|
|
+
|
|
|
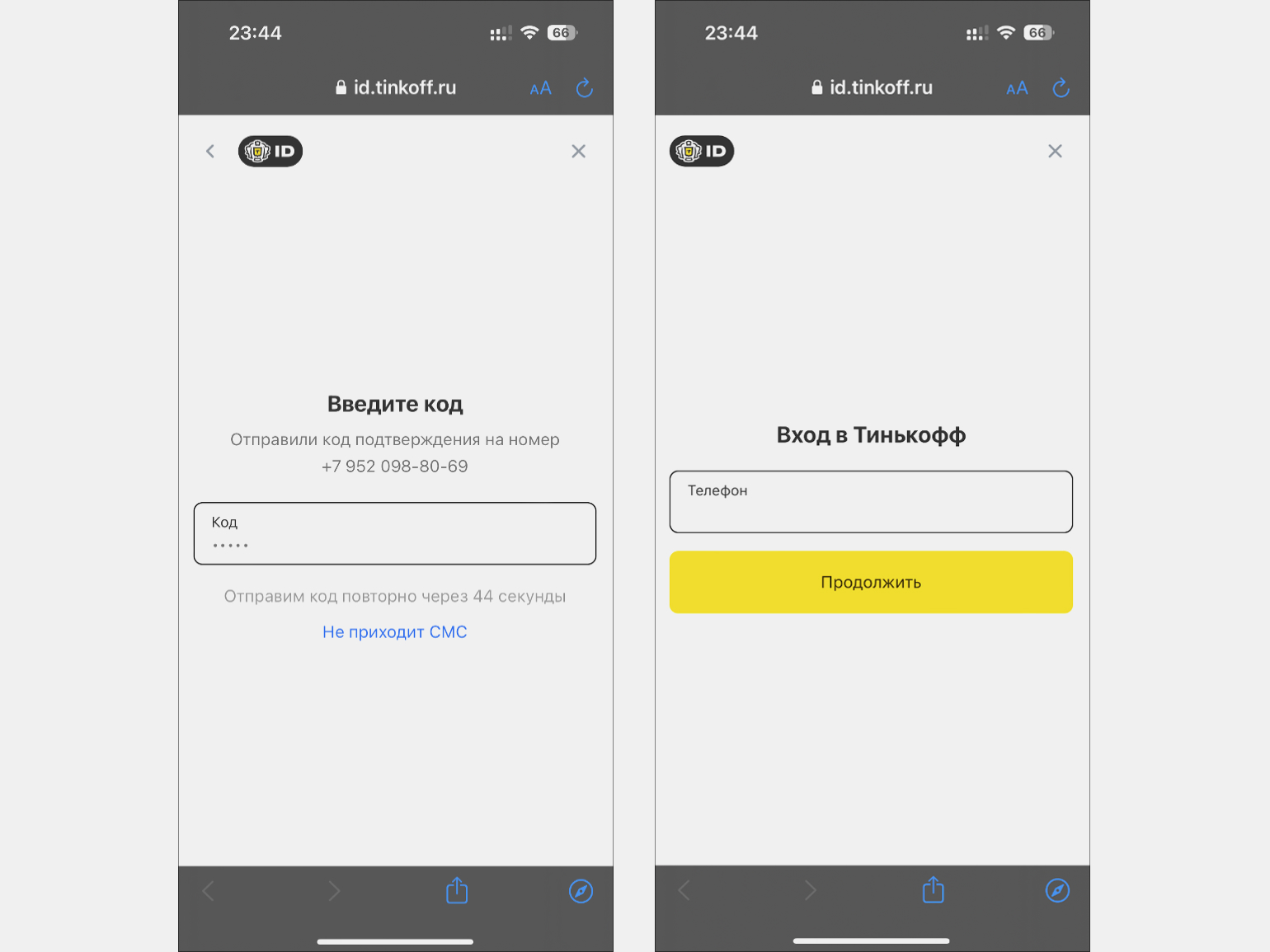
+**Веб-приложения** — технически это не совсем мобильные приложения, а скорее сайты, адаптированные под мобильные устройства. Например, сайт банка «Тинькофф» — это веб-приложение. Можно даже вывести его иконку на рабочий стол смартфона и запускать как обычное нативное приложение.
|
|
|
+
|
|
|
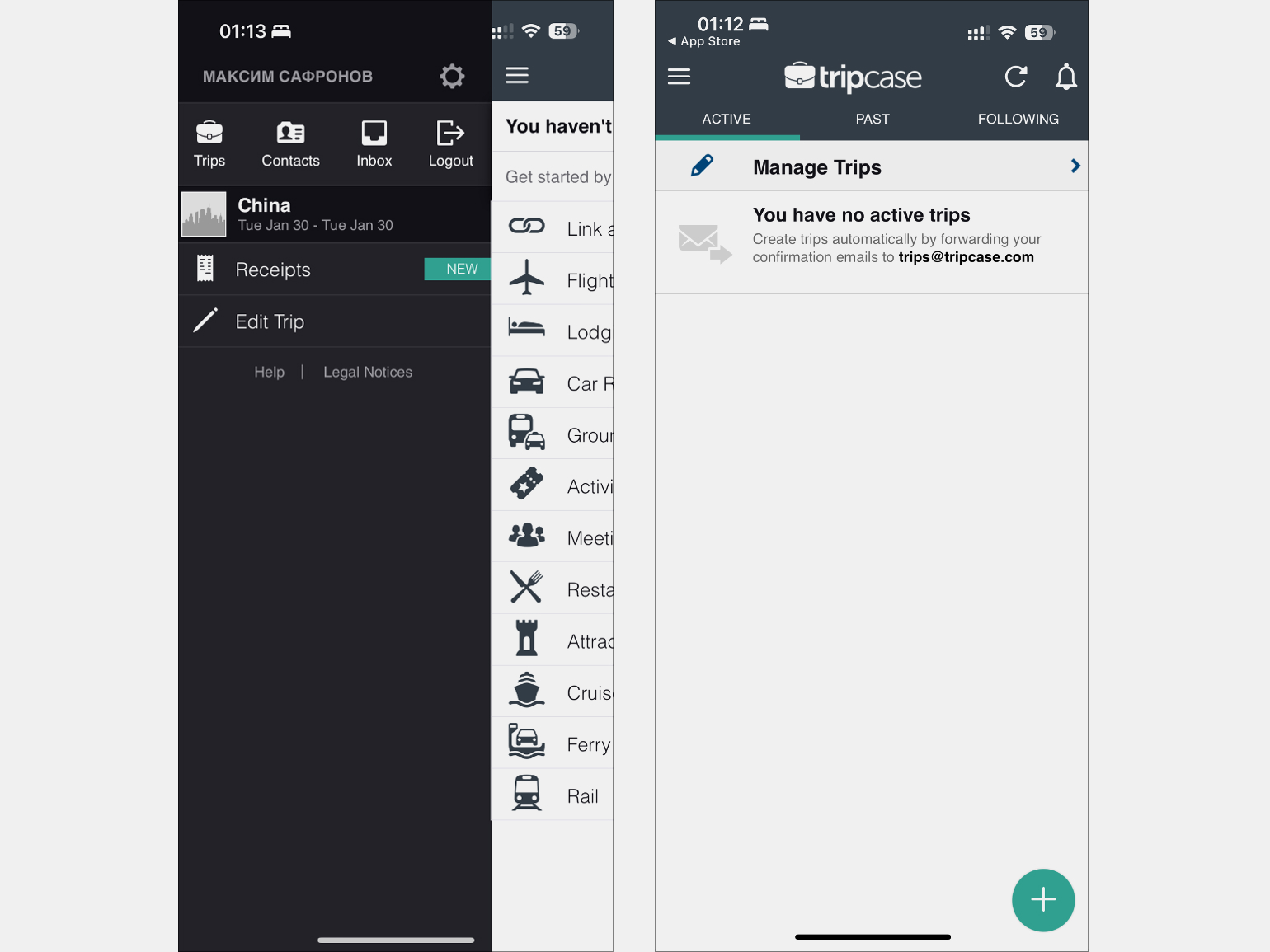
+**Гибридные** — это когда веб-страница или сайт открывается внутри мобильного приложения. Работает это обычно на базе технологии WebView: есть окно браузера, которое загружает контент, и есть несколько нативных элементов интерфейса, например кнопки навигации, анимация загрузки и другие.
|
|
|
+
|
|
|
+У каждого типа приложений — свои сложности. Например, в случае с нативными тестировщику нужно хорошо разбираться в тонкостях платформы, а приложения WebView приходится проверять на множестве разных устройств. Но есть несколько инструментов и лайфхаков, которые помогут несколько упростить этот процесс.
|
|
|
+## Что проверяют мобильные тестировщики
|
|
|
+**Работу на популярных устройствах**. Протестировать приложение на всех смартфонах и планшетах невозможно. Поэтому на старте собирается статистика о том, на каких устройствах пользователи будут чаще всего его использовать. На самых популярных моделях и проводится тестирование.
|
|
|
+
|
|
|
+Сами устройства при этом можно не покупать. Есть множество сервисов, которые позволяют эмулировать работу разных девайсов — например, **browserstack.com**.
|
|
|
+
|
|
|
+**Работу на самых старых и самых новых версиях ОС и браузеров**. Если приложение не поддерживает старую версию системы или браузера, разработчик может создать уведомление с просьбой обновиться. Тестирование же на новых версиях помогает проверить, как приложение взаимодействует с самыми свежими фишками системы.
|
|
|
+
|
|
|
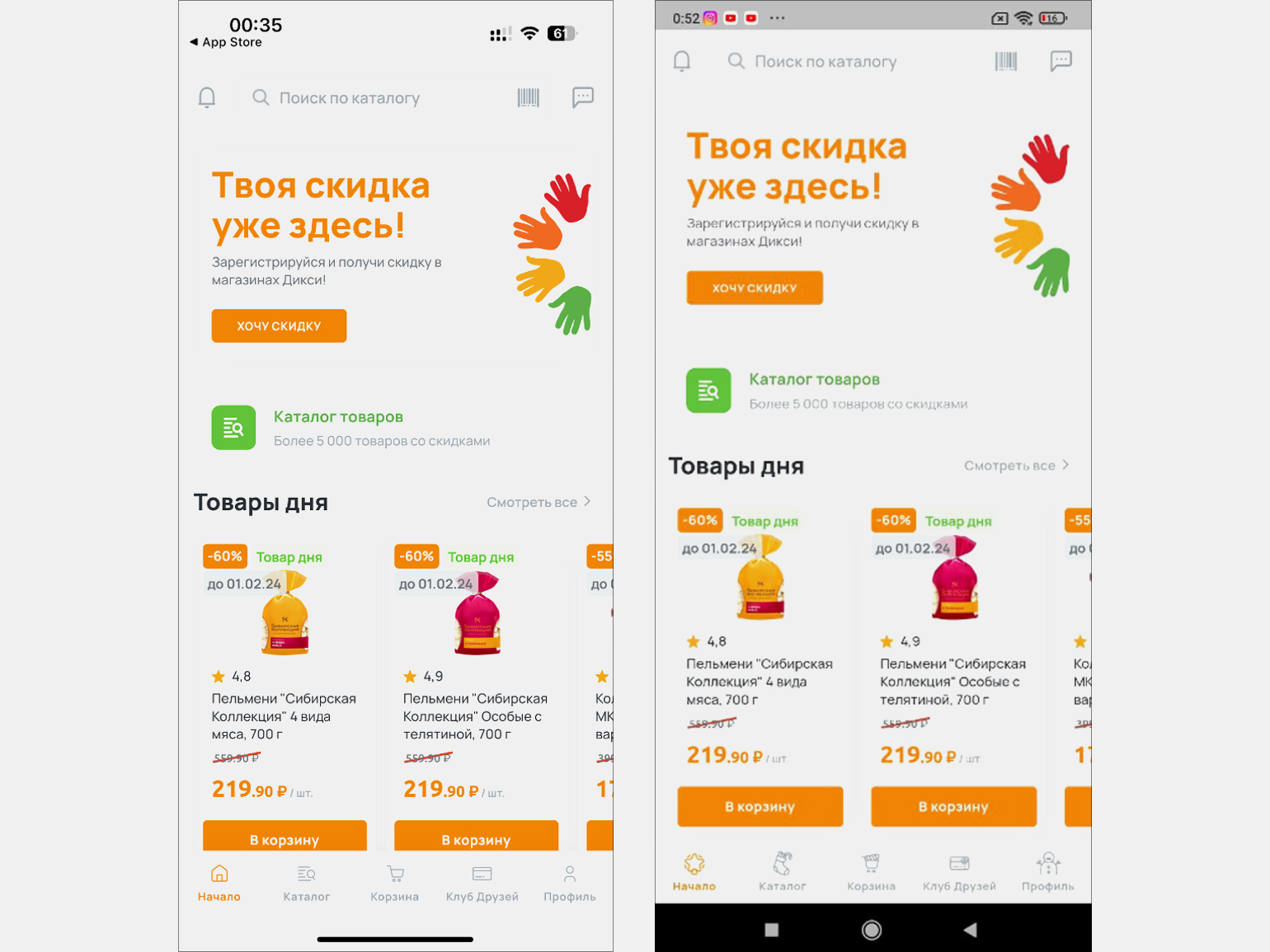
+**Отображение контента**. Мобильные приложения могут запускаться на множестве устройств: от умных часов до планшетов. Но разнообразие экранов — это ещё полбеды. Важно также учитывать, чтобы элементы интерфейса нормально отображались при разном разрешении и ориентации экрана. Например, чтобы графические элементы не «сплющивались» при повороте устройства.
|
|
|
+
|
|
|
+**Интерактивность и жесты**. Пользователи взаимодействуют с мобильными приложениями в основном через жесты: свайпы, касания и двойные касания. Тестировщики проверяют, как работают все эти действия.
|
|
|
+
|
|
|
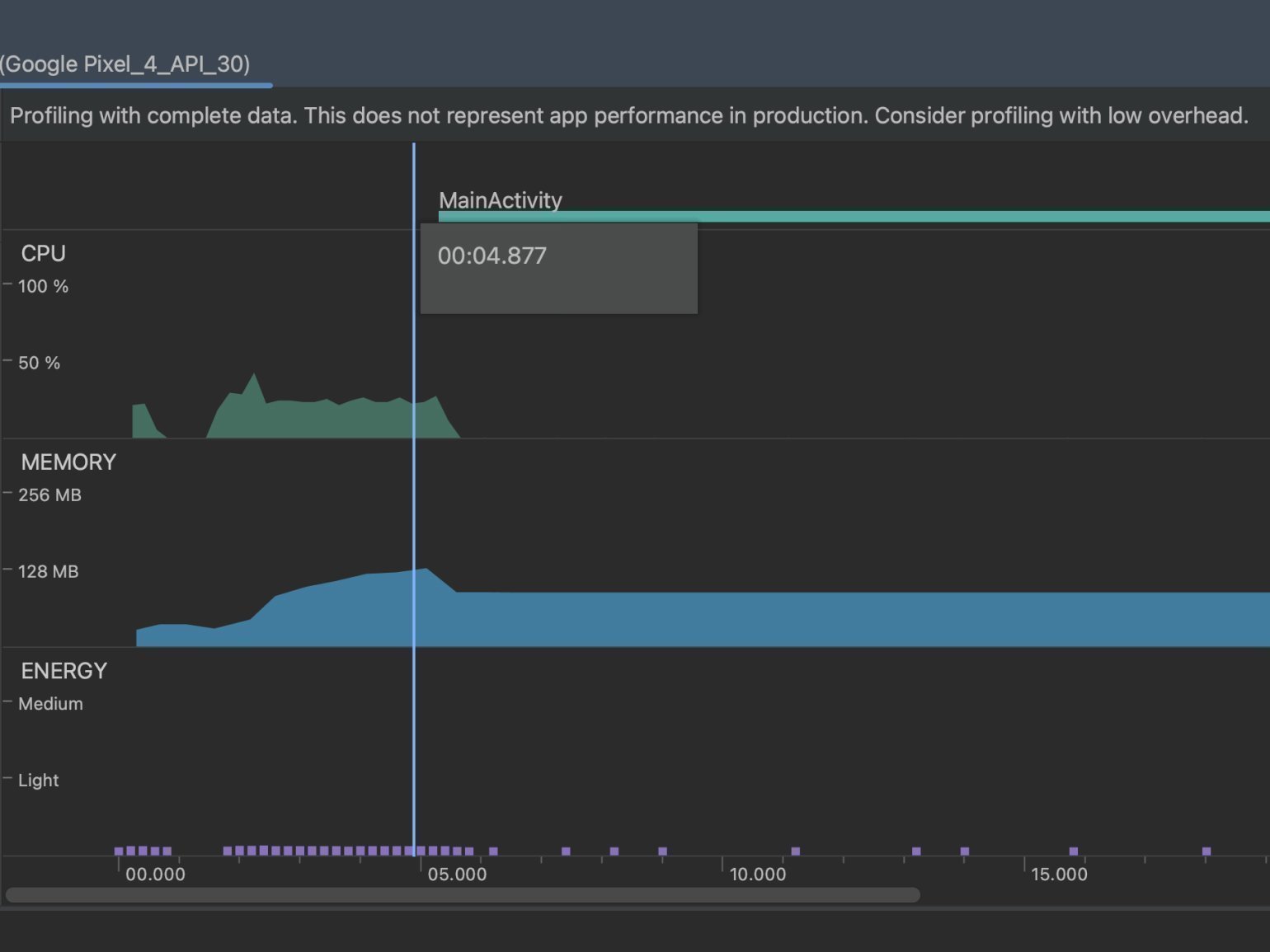
+**Производительность**. Мы ценим мобильные приложения за скорость: можно на лету проверить почту, ответить другу, заказать суши. Тестировщики следят за тем, чтобы это было действительно быстро — с помощью различных профайлеров замеряют скорость работы приложения и ищут узкие места в производительности.
|
|
|
+
|
|
|
+Работу при разном уровне сигнала. Кто-то пользуется приложением в офисе со стабильным Wi-Fi, кто-то — в метро с одним делением сигнала. Кто-то подключается напрямую, кто-то — через прокси и VPN. Тестировщики проверяют, как будет вести себя приложение при разном качестве подключения или если оно вдруг резко оборвётся.
|
|
|
+**Работу при разном уровне сигнала**. Кто-то пользуется приложением в офисе со стабильным Wi-Fi, кто-то — в метро с одним делением сигнала. Кто-то подключается напрямую, кто-то — через прокси и VPN. Тестировщики проверяют, как будет вести себя приложение при разном качестве подключения или если оно вдруг резко оборвётся.
|
|
|
+
|
|
|
+**Удобство UX/UI**. Для каждой мобильной системы существуют свои дизайнерские гайдлайны, например для Android это Google Material Design, а для iOS — Human Interface Guidelines. Гайдлайны помогают разработчику расположить элементы интерфейса так, чтобы человек мог работать с ними бесшовно, не задумываясь над каждым действием, поэтому тестировщику важно проверять приложение ещё и по ним.
|
|
|
+
|
|
|
+**Доступность обновлений**. Тестировщики проверяют, соответствует ли приложение требованиям магазинов приложений (App Store, Google Play). Обновления приложений проверяются на совместимость с новыми версиями ОС и браузеров.
|
|
|
+## Методы тестирования мобильных приложений
|
|
|
+**● Ручное тестирование**. Тестировщики вручную пишут и выполняют тест-кейсы и сценарии, имитирующие действия пользователя, чтобы проверить функциональность, интерфейс и другие аспекты приложения. Ручное тестирование обычно применяется на начальных стадиях разработки.
|
|
|
+**● Автоматическое тестирование**. Чем сложнее продукт, тем сложнее и дольше его тестировать вручную. Исключить влияние человеческого фактора и ускорить процесс помогают автотесты. Среди популярных инструментов: фреймворк Appium, а также тестировщики интерфейсов — Espresso и XCUITest.
|
|
|
+**● Проверка производительности**. Тестируется производительность приложения при различной нагрузке и в разных условиях: при большом количестве пользователей, медленных сетях, ограниченных ресурсах устройства. Помочь в этом могут различные профайлеры и бенчмарки, встроенные в IDE, например The Android Profiler.
|
|
|
+**● Тестирование безопасности** — есть ли в приложении уязвимости, утечки памяти, возможность несанкционированного доступа. Популярный кейс — посмотреть, не передаются ли пользовательские данные в открытом виде.
|
|
|
+**● Тестирование UX/UI** — насколько удобно расположены элементы интерфейса и навигации, а также как приложение ведёт себя в необычных условиях: при смене размера шрифта, повороте экрана или сворачивании приложения.
|
|
|
+**● Тестирование настроек локализации и региональных различий** — насколько корректно будут отображаться и обрабатываться локальные настройки: формат отображения дат, времени, валюты, чисел, язык интерфейса.
|
|
|
+**● Тестирование совместимости с другими приложениями** — как приложение взаимодействует с другими популярными приложениями и сервисами.
|
|
|
+## Инструменты для тестирования мобильных приложений
|
|
|
+Есть множество инструментов для мобильного тестирования, которые помогают разработчикам и тестировщикам обнаруживать и исправлять ошибки. Рассмотрим некоторые из них подробно.
|
|
|
+
|
|
|
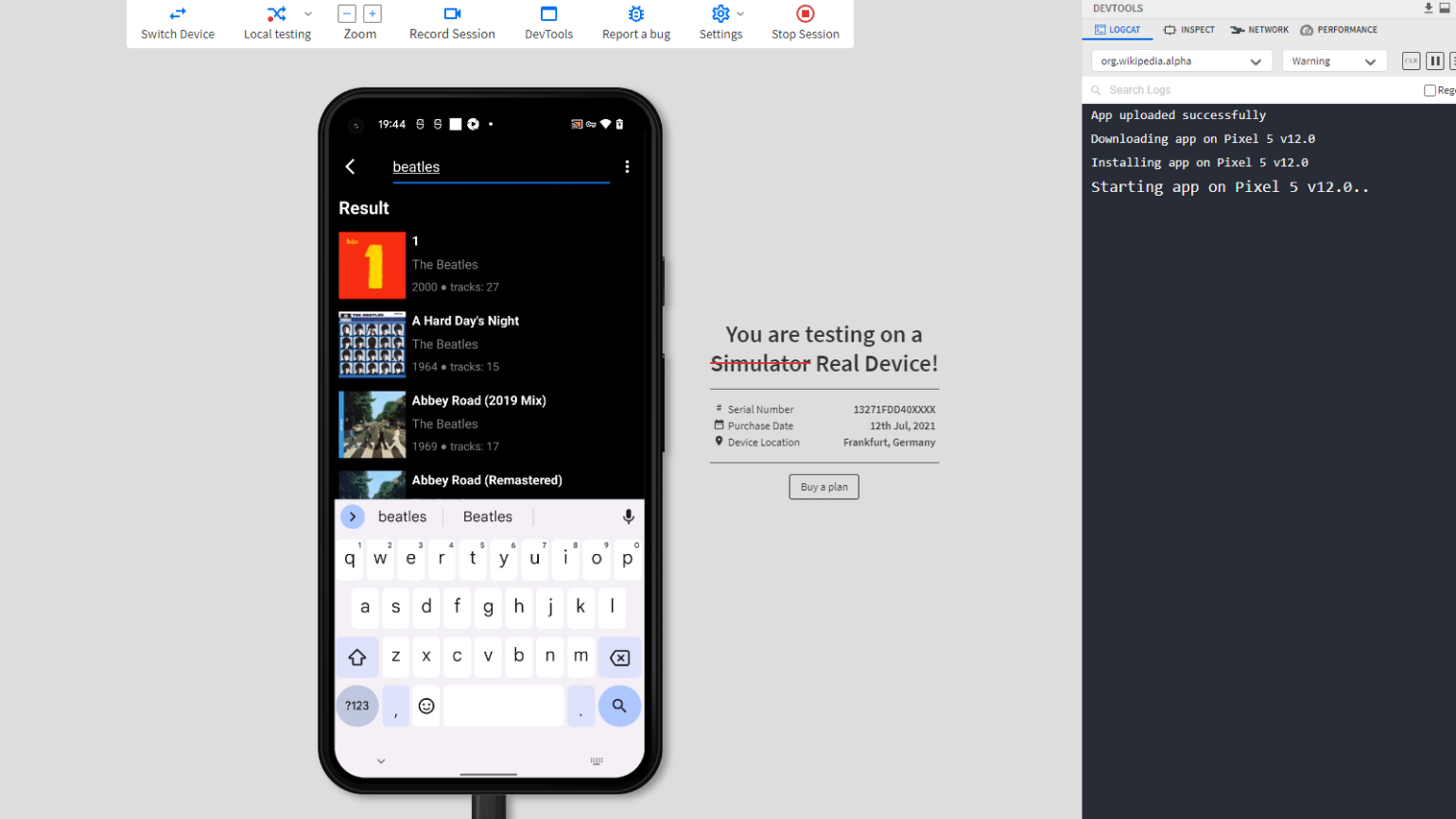
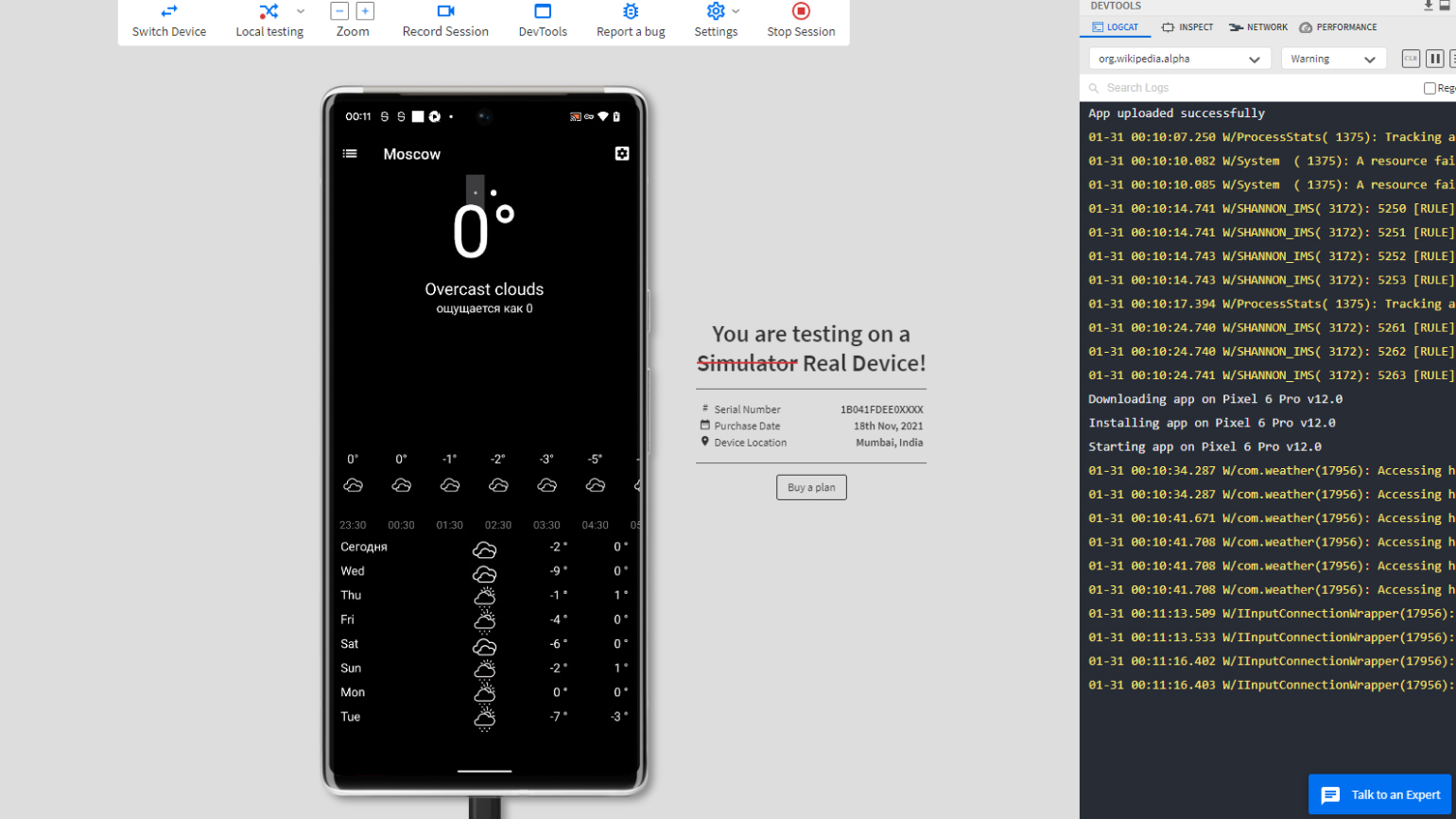
+**Эмуляторы и симуляторы**. Программы, которые позволяют разных устройств. С их помощью тестировщики могут проверить, как приложение ведёт себя на планшетах и смартфонах разных моделей, с разными версиями ОС, размерами экрана и другими параметрами без использования самих устройств.
|
|
|
+
|
|
|
+❓️ В чём разница между эмулятором и симулятором? Первые имитируют и программную, и аппаратную часть устройства, а вторые — только программную. Поэтому, если вам нужно протестировать работу приложения с камерой, микрофоном, динамиком и другим железом, лучше обратиться к эмулятору.
|
|
|
+
|
|
|
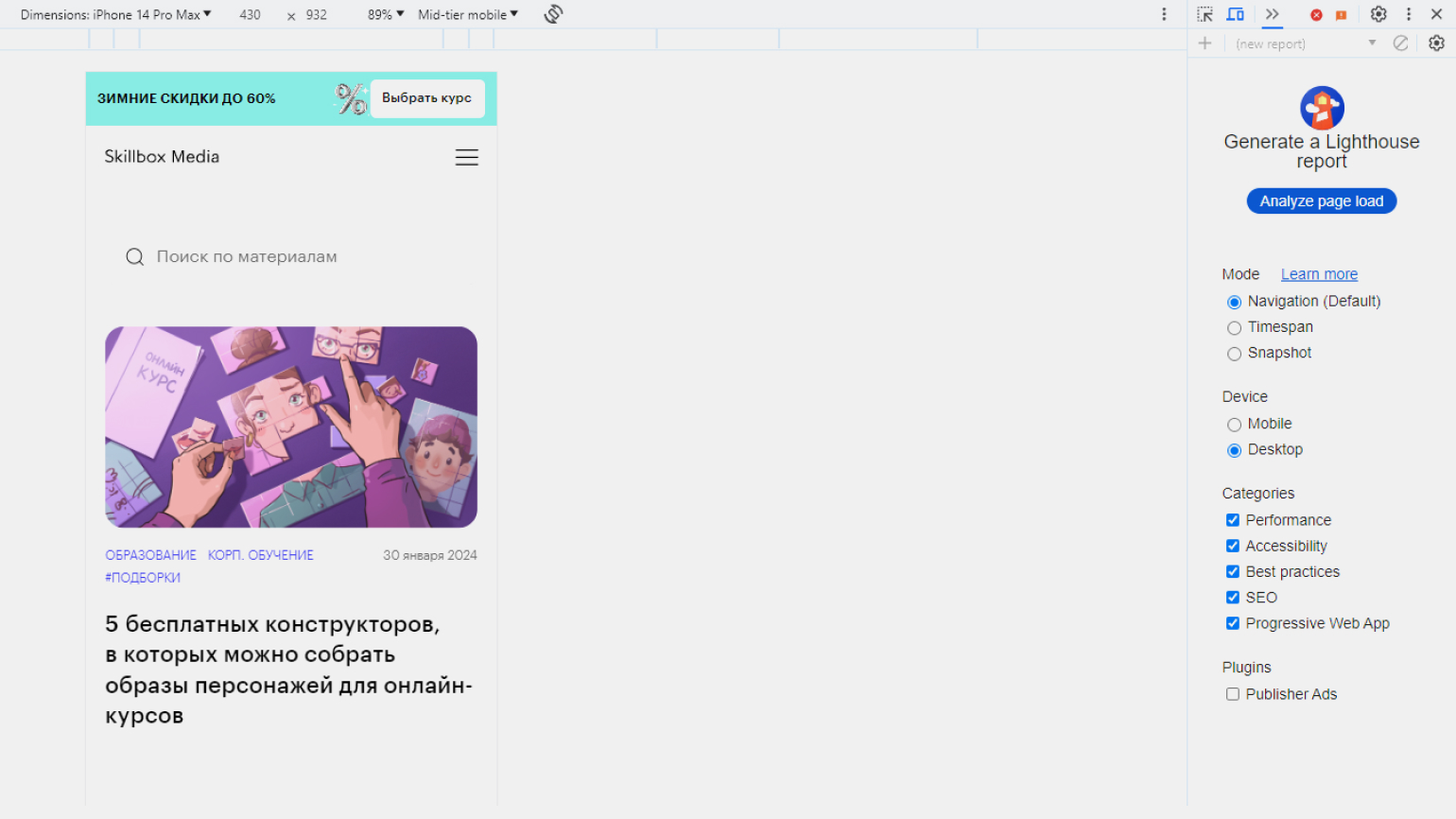
+**Инструменты разработчика DevTools**. Набор инструментов, встроенных в браузеры. С их помощью можно проверить мобильное веб-приложение: как оно смотрится на разных экранах, насколько быстро загружается и сколько ресурсов потребляет. А бонусом даже получить подробный отчёт с советами по оптимизации страницы.
|
|
|
+
|
|
|
+**Снифферы**. Анализируют трафик между мобильным устройством и сервером. Во время работы мобильное приложение постоянно обменивается запросами с сервером. Сниффер позволяет этот трафик перехватить и изучить. А ещё с их помощью можно искусственно замедлить скорость интернета, чтобы посмотреть, выдаст ли приложение запланированное сообщение об ошибке.
|
|
|
+## Литература
|
|
|
+**https://skillbox.ru/media/code/testirovanie-mobilnykh-prilozheniy-zachem-ono-nuzhno-i-kak-provoditsya/**
|
|
|
+
|
|
|
+
|
|
|
+
|