|
|
@@ -10,29 +10,27 @@ HTML (от английского **HyperText Markup Language**) — это
|
|
|
|
|
|
HTML состоит из тегов — команд, которые указывают браузеру, как отображать помещённый в них текст. Это и есть элементы веб-страницы. У каждого тега есть имя, которое заключается в угловые скобки < и >.
|
|
|
|
|
|
-Например, в тег <p> обычно помещают текст:
|
|
|
+Например, в тег `<p>` обычно помещают текст:
|
|
|
|
|
|
```
|
|
|
<p>Привет, мир!</p>
|
|
|
-
|
|
|
```
|
|
|
|
|
|
Теги бывают парные и непарные. Парные состоят из двух тегов — открывающего и закрывающего, а непарные — из одного. При этом непарный тег тоже можно закрывать, но это необязательно.
|
|
|
|
|
|
-Например, тег <img>, который позволяет разместить картинку на сайте, — непарный:
|
|
|
+Например, тег `<img>`, который позволяет разместить картинку на сайте, — непарный:
|
|
|
|
|
|
```
|
|
|
-
|
|
|
<img scr='bird.jpg' alt='photo of bird'>
|
|
|
```
|
|
|
|
|
|
У каждого тега есть атрибуты. С их помощью можно передавать элементам веб-страницы дополнительные данные: размеры, уникальный id элемента, ссылки на изображения и так далее.
|
|
|
|
|
|
-Элемент <img> включает в себя два основных атрибута — src и alt. Первый добавляет ссылку на файл, а второй — подпись к картинке, которая покажется, если файл не загрузится:
|
|
|
+Элемент `<img>` включает в себя два основных атрибута — src и alt. Первый добавляет ссылку на файл, а второй — подпись к картинке, которая покажется, если файл не загрузится:
|
|
|
|
|
|

|
|
|
|
|
|
-Тег <p> — парный, он всегда должен закрываться тегом </p>. Парные теги применяются для разметки блоков — элементов, в которые можно вкладывать другие элементы (в том числе блоки). К ним относятся:
|
|
|
+Тег `<p>` — парный, он всегда должен закрываться тегом `</p>`. Парные теги применяются для разметки блоков — элементов, в которые можно вкладывать другие элементы (в том числе блоки). К ним относятся:
|
|
|
|
|
|
- контейнеры (div);
|
|
|
- абзацы;
|
|
|
@@ -40,7 +38,7 @@ HTML состоит из тегов — команд, которые указ
|
|
|
- списки;
|
|
|
- таблицы.
|
|
|
|
|
|
-Так выглядит код веб-страницы с тегами <p> и <img>:
|
|
|
+Так выглядит код веб-страницы с тегами `<p>` и `<img>`:
|
|
|
|
|
|
```
|
|
|
<p>
|
|
|
@@ -59,7 +57,6 @@ lorem ipsum, но мы пишем всё сами -- хардкор!
|
|
|
Теперь добавим ещё один тег — <center>. Он центрирует элементы на экране. Затем положим в него теги <p> и <img>:
|
|
|
|
|
|
```
|
|
|
-
|
|
|
<center>
|
|
|
<p>
|
|
|
Какой-нибудь сопроводительный текст. Обычно в примерах используют
|
|
|
@@ -125,7 +122,7 @@ lorem ipsum, но мы пишем всё сами -- хардкор!
|
|
|
</table>
|
|
|
```
|
|
|
|
|
|
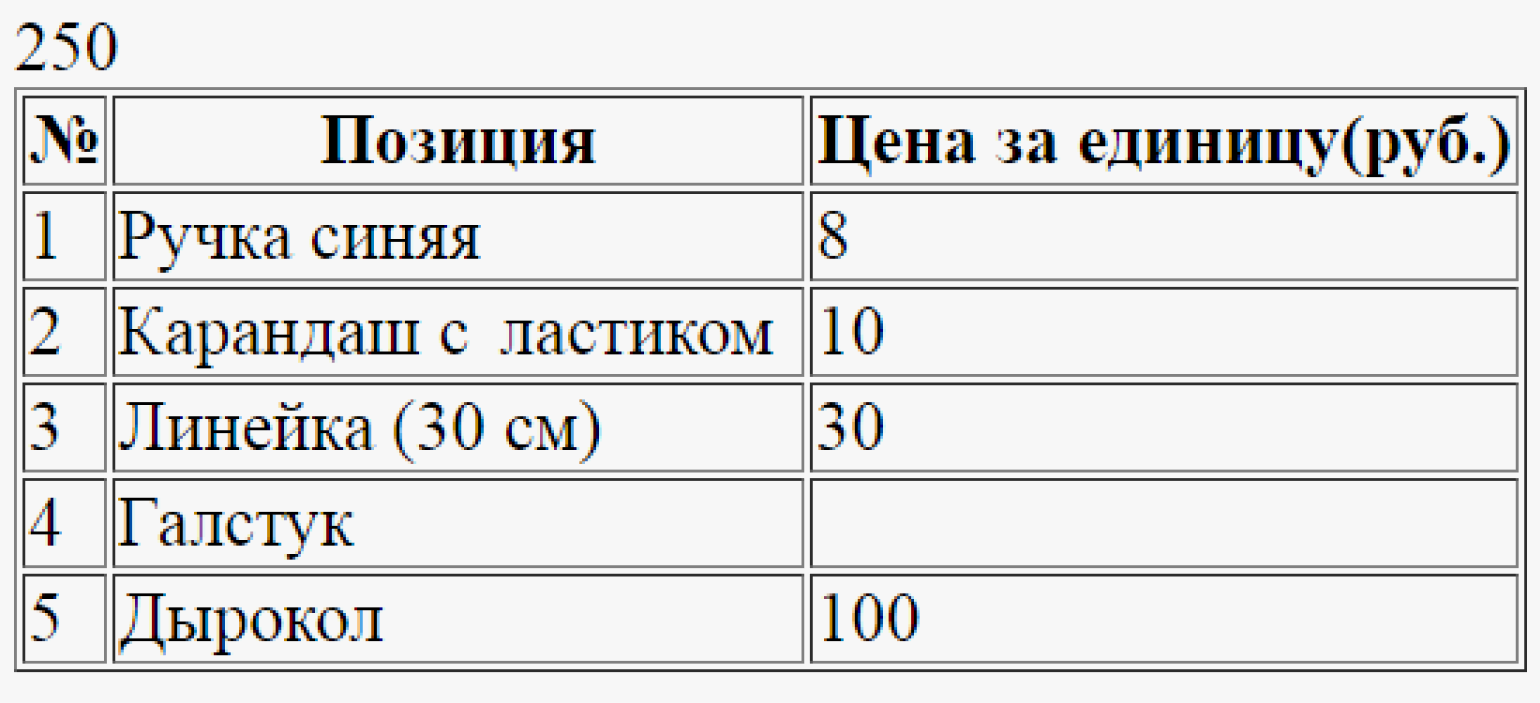
-<table> — это таблица, <tr> — это ряд, а <th> и <td> — ячейки. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица. Но обратите внимание, что в четвёртом ряду цена галстука находится не в ячейке, а прямо в ряду. Вот как это будет выглядеть:
|
|
|
+`<table>` — это таблица, `<tr>` — это ряд, а `<th>` и `<td>` — ячейки. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица. Но обратите внимание, что в четвёртом ряду цена галстука находится не в ячейке, а прямо в ряду. Вот как это будет выглядеть:
|
|
|
|
|
|

|
|
|
|
|
|
@@ -157,3 +154,4 @@ HTML — это каркас сайта. По нему браузер отри
|
|
|
|
|
|
## Литература
|
|
|
|
|
|
+<https://skillbox.ru/media/code/chto_takoe_html/>
|