|
|
@@ -0,0 +1,225 @@
|
|
|
+# Учимся верстать: что такое CSS
|
|
|
+
|
|
|
+
|
|
|
+Всё, что ваш браузер может выводить на экран или запускать называется фронтендом, то есть это HTML, CSS и JavaScript. Сегодня разбираемся для чего нужна и как работает каскадная таблица стилей (CSS).
|
|
|
+
|
|
|
+**CSS (Cascading Style Sheets, каскадные таблицы стилей)** — язык описания внешнего вида HTML-документа. Это одна из базовых технологий в современном интернете. Практически ни один сайт не обходится без CSS, поэтому HTML и CSS действуют в единой связке.
|
|
|
+
|
|
|
+Каскадные таблицы стилей работают с HTML, но это совершенно другой язык. HTML структурирует документ и упорядочивает информацию, а CSS взаимодействует с браузером, чтобы придать документу оформление.
|
|
|
+
|
|
|
+На языке HTML мы создаем размеченный текст — документ с гиперссылками, таблицами, маркированными списками, разными начертаниями шрифтов, заголовками, подзаголовками и так далее. Получаем «простыню» текста с таблицами и иллюстрациями. Интернет изобрели ученые, и для них такое положение вещей было приемлемым. Но все изменилось, когда WWW пошел в массы и свои странички начали создавать простые пользователи, которые хотели индивидуальности и самовыражения, а также коммерческие компании со своими корпоративными стандартами оформления. В общем, веб-страницам понадобилось индивидуальное оформление: стиль.
|
|
|
+
|
|
|
+Поэтому берем HTML-основу — и подключаем к ней стиль CSS. С помощью CSS красиво оформляем существующий текст, то есть прописываем уникальные свойства элементам HTML.
|
|
|
+
|
|
|
+## Для чего нужна каскадная таблица стилей
|
|
|
+
|
|
|
+Вспомним, как все начиналось. Первая версия стандарта CSS опубликована 17 декабря 1996 года. Основной посыл — добавить оформление документа без программирования или сложной логики. Оформление — это цвета, шрифты, расположение отдельных блоков на странице и т.д.
|
|
|
+
|
|
|
+В таблице стилей мы прописываем стили (правила) оформления. Каждое правило состоит из селектора и блока объявлений. Селектор определяет, на какие части документа распространяется правило. Блок объявлений помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. На самом деле это очень просто. Вот как выглядит простейшее правило с двумя свойствами для двух селекторов в таблице стилей:
|
|
|
+
|
|
|
+```
|
|
|
+селектор, селектор {
|
|
|
+ свойство: значение;
|
|
|
+ свойство: значение;
|
|
|
+{
|
|
|
+```
|
|
|
+
|
|
|
+Например, для назначения шрифта абзацу (HTML-элементу p) пишем такое правило:
|
|
|
+
|
|
|
+```
|
|
|
+p {
|
|
|
+ font-family: arial, helvetica, sans serif;
|
|
|
+ }
|
|
|
+ ```
|
|
|
+
|
|
|
+Оно указывает использовать в абзацах данной веб-страницы шрифт Arial. Если он недоступен — использовать следующий по списку (Helvetica или Sans Serif).
|
|
|
+
|
|
|
+А вот правило CSS, которое создает скругленные углы для картинки headerTiny.png.
|
|
|
+
|
|
|
+```
|
|
|
+a {
|
|
|
+ float: left;
|
|
|
+ height: 40px;
|
|
|
+ line-height: 40px;
|
|
|
+ padding-left: 0.8em;
|
|
|
+ padding-right: 0.8em;
|
|
|
+ border-top-left-radius: 8px;
|
|
|
+ border-top-right-radius: 8px;
|
|
|
+ background-image: url(images/headerTiny.png);
|
|
|
+ background-repeat: repeat-x;
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+Таблицу стилей можно хранить в отдельном файле .css и применять для многих страниц. Или прописать стили конкретно в коде HTML-страницы, обрамив тегами `<style>`.
|
|
|
+
|
|
|
+Вот так может выглядеть типичный стиль для базового оформления документа HTML:
|
|
|
+
|
|
|
+```
|
|
|
+html {
|
|
|
+ font-size: 62.5%;
|
|
|
+ font-family: serif;
|
|
|
+}
|
|
|
+body {
|
|
|
+ font-size: 1.8rem;
|
|
|
+ line-height: 1.618;
|
|
|
+ max-width: 38em;
|
|
|
+ margin: auto;
|
|
|
+ color: #4a4a4a;
|
|
|
+ background-color: #f9f9f9;
|
|
|
+ padding: 13px;
|
|
|
+}
|
|
|
+
|
|
|
+@media (max-width: 684px) {
|
|
|
+ body {
|
|
|
+ font-size: 1.53rem;
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+@media (max-width: 382px) {
|
|
|
+ body {
|
|
|
+ font-size: 1.35rem;
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+h1, h2, h3, h4, h5, h6 {
|
|
|
+ line-height: 1.1;
|
|
|
+ font-family: Verdana, Geneva, sans-serif;
|
|
|
+ font-weight: 700;
|
|
|
+ overflow-wrap: break-word;
|
|
|
+ word-wrap: break-word;
|
|
|
+ -ms-word-break: break-all;
|
|
|
+ word-break: break-word;
|
|
|
+ -ms-hyphens: auto;
|
|
|
+ -moz-hyphens: auto;
|
|
|
+ -webkit-hyphens: auto;
|
|
|
+ hyphens: auto;
|
|
|
+}
|
|
|
+h1 {
|
|
|
+ font-size: 2.35em;
|
|
|
+}
|
|
|
+h2 {
|
|
|
+ font-size: 2em;
|
|
|
+}
|
|
|
+h3 {
|
|
|
+ font-size: 1.75em;
|
|
|
+}
|
|
|
+h4 {
|
|
|
+ font-size: 1.5em;
|
|
|
+ }
|
|
|
+h5 {
|
|
|
+ font-size: 1.25em;
|
|
|
+ }
|
|
|
+h6 {
|
|
|
+ font-size: 1em;
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
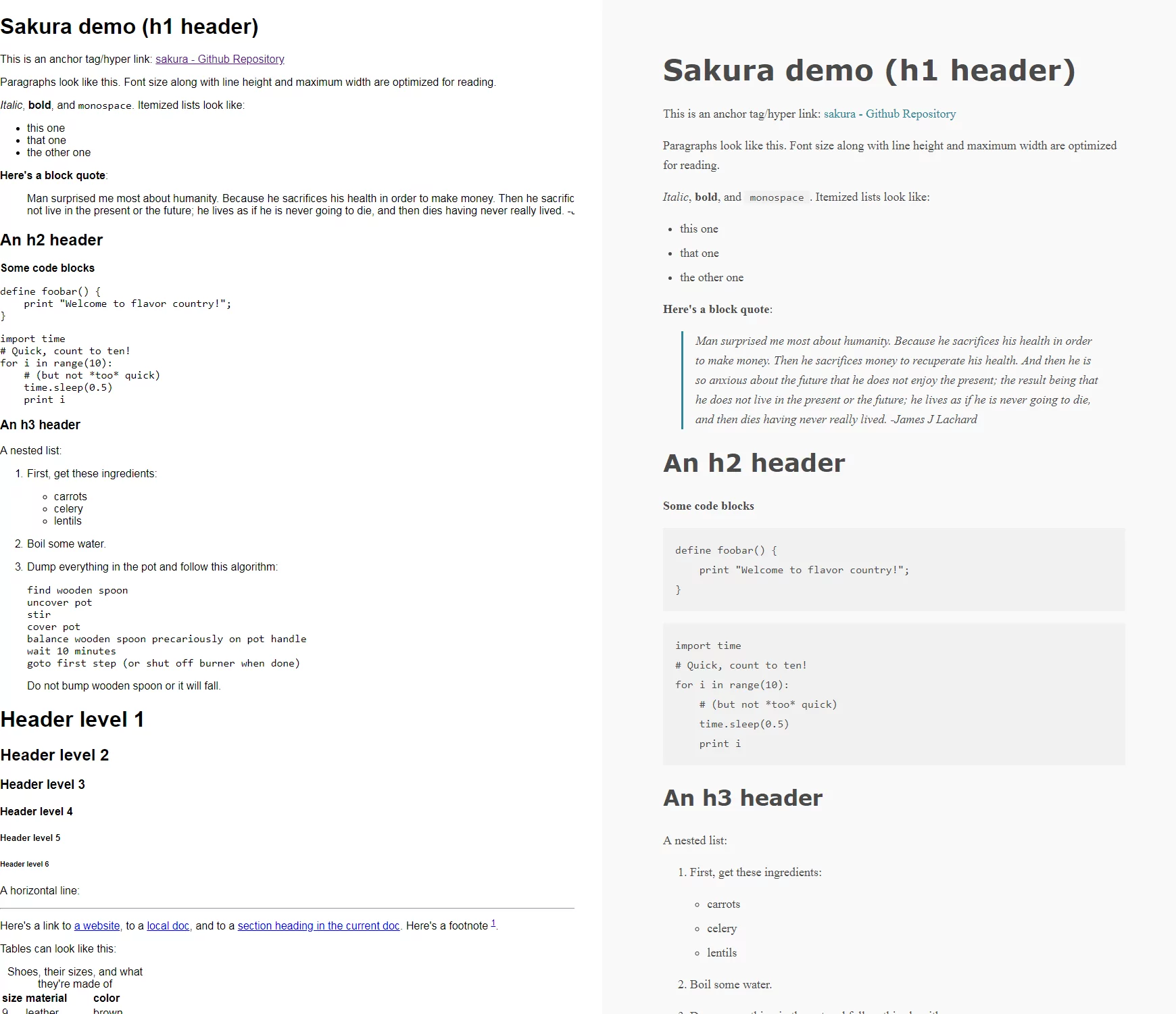
+В этом примере используется стиль минималистического фреймворка/темы Sakura для оформления CSS без классов. На демо-странице показано, как выглядит HTML-документ без оформления и с оформлением CSS.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+Как видите, CSS просто указывает стиль оформления для элементов HTML и всего документа в целом. Это поля, особые шрифты для заголовка, подзаголовков и основного текста, цвет фона и так далее. Непросто подобрать все эти значения, чтобы было красиво. Но зато здесь открывается простор для творчества.
|
|
|
+
|
|
|
+Сам язык CSS очень простой. Точнее, он был достаточно прост в начале. Предполагалось, что владелец существующего сайта просто подключит стиль — и получит «конфетку» HTML+CSS с красивым оформлением. Затем при необходимости легко и быстро изменит оформление сайта, немного отредактировав файл CSS. Но потом начались сложности.
|
|
|
+
|
|
|
+## Разделение контента (HTML) и представления (CSS)
|
|
|
+
|
|
|
+Сама концепция CSS подталкивала к идее полностью разделить контент и оформление документа.
|
|
|
+
|
|
|
+В древние времена верстку документа выполняли HTML-таблицами. Например, если вы хотели боковое меню или сайт в три колонки, то создавали в HTML таблицу с колонками соответствующей ширины и прозрачными границами. Для «раздувания» отдельных ячеек таблицы вставлялись прозрачные картинки. В общем, было много интересных «костылей».
|
|
|
+
|
|
|
+Проблема в том, что при верстке таблицами оформление привязывалось к контенту, то есть при изменении контента часто приходилось менять оформление, переверстывать эти бесконечные таблицы. Это сводило с ума дизайнеров. Они с облегчением вздохнули, когда появился CSS.
|
|
|
+
|
|
|
+Выше приведен пример простого использования CSS. Важно заметить, что CSS изначально не был спроектирован для верстки и макетирования, а только для оформления страницы. Однако веб-дизайнеры и верстальщики уже не могли остановиться.
|
|
|
+
|
|
|
+## Макеты на основе CSS float
|
|
|
+
|
|
|
+Первые макеты на CSS использовали свойство CSS float, хотя первоначально его ввели для размещения изображения внутри колонки текста слева или справа. Веб-дизайнеры и верстальщики придумали способ, как создавать CSS для простых макетов с колонками.
|
|
|
+
|
|
|
+В этом случае HTML размечается следующим образом:
|
|
|
+
|
|
|
+```
|
|
|
+<div id="header"></div><div id="container">
|
|
|
+<div id="center" class="column"></div>
|
|
|
+<div id="left" class="column"></div>
|
|
|
+<div id="right" class="column"></div></div><div id="footer"></div
|
|
|
+```
|
|
|
+
|
|
|
+А файл CSS выглядит так:
|
|
|
+
|
|
|
+```
|
|
|
+body {
|
|
|
+ min-width: 550px; /* 2x LC width + RC width */
|
|
|
+ }
|
|
|
+
|
|
|
+#container {
|
|
|
+ padding-left: 200px; /* LC width */
|
|
|
+ padding-right: 150px; /* RC width */
|
|
|
+}
|
|
|
+
|
|
|
+#container .column {
|
|
|
+ position: relative;
|
|
|
+ float: left;
|
|
|
+}
|
|
|
+
|
|
|
+#center {
|
|
|
+ width: 100%;
|
|
|
+}
|
|
|
+
|
|
|
+#left {
|
|
|
+ width: 200px; /* LC width */
|
|
|
+ right: 200px; /* LC width */
|
|
|
+ margin-left: -100%;
|
|
|
+}
|
|
|
+
|
|
|
+#right {
|
|
|
+ width: 150px; /* RC width */
|
|
|
+ margin-right: -150px; /* RC width */
|
|
|
+}
|
|
|
+
|
|
|
+#footer {
|
|
|
+ clear: both;
|
|
|
+}
|
|
|
+
|
|
|
+/*** IE6 Fix ***/
|
|
|
+*html #left {
|
|
|
+ left: 150px; /* RC width */
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
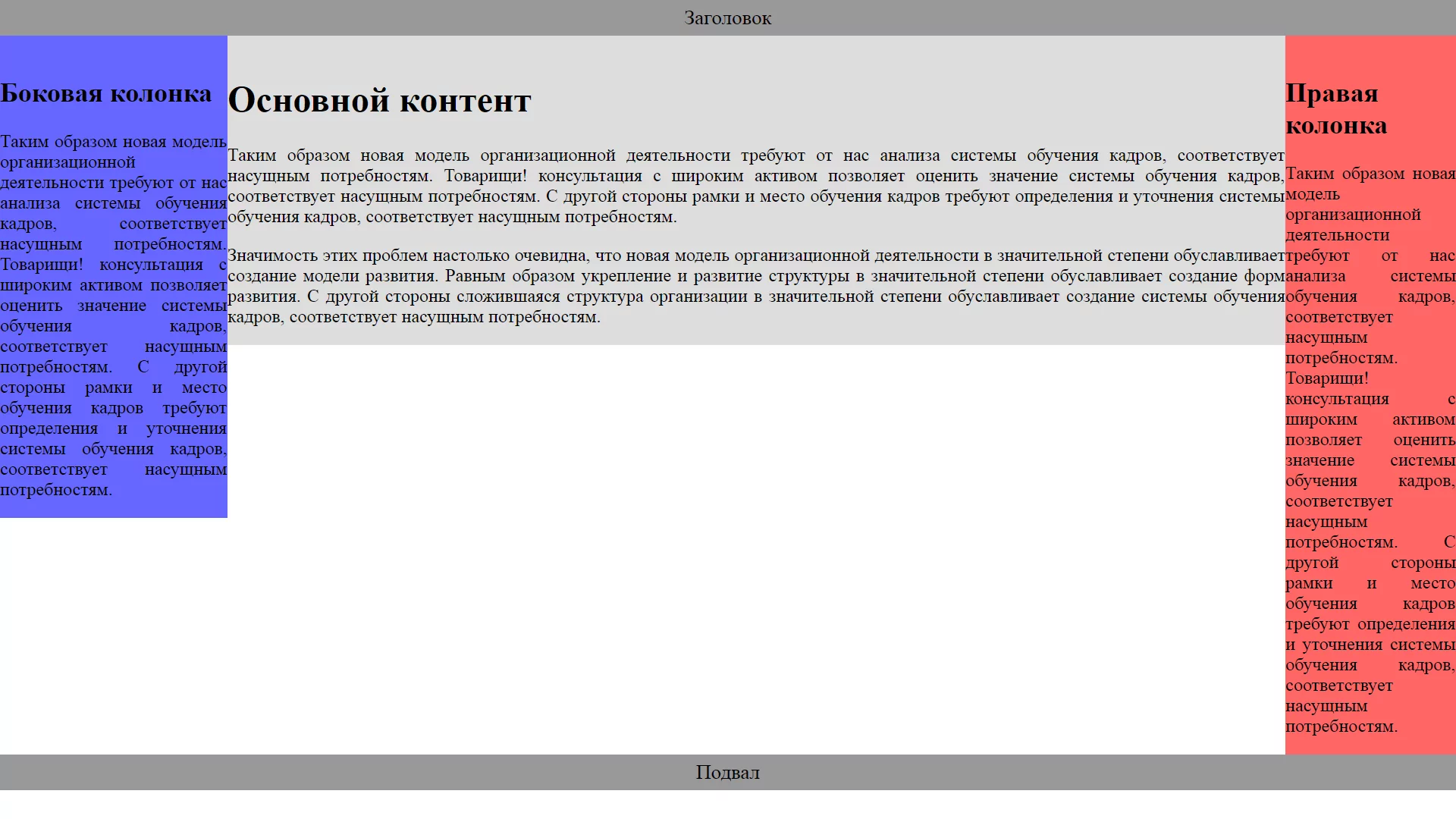
+Это дает нам левую колонку фиксированной ширины 200 пикселей и правую колонку фиксированной ширины 150 пикселей. Центральная колонка занимает всё остальное пространство. Так появились первые макеты, прообразы популярного ныне адаптивного дизайна.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## Макеты на основе CSS flexbox
|
|
|
+
|
|
|
+Свойство CSS flexbox предложили в 2009 году, и оно получило широкую поддержку в браузерах примерно к 2015 году. Это свойство определяет, как распределяется пространство в одной колонке или строке, то есть оно изначально уже «заточено» на верстку. Так макетирование страниц значительно упростилось. То, что раньше требовало специальных хитростей и различных трюков, на Flexbox стало выполняться гораздо проще и логичнее.
|
|
|
+
|
|
|
+Flexbox элегантно решил классическую задачу с трехколоночной версткой, как в примере выше. Более того, Flexbox открыл новую эру адаптивной верстки — сайтов, которые разрабатываются с прицелом на мобильные устройства и хорошо смотрятся на экранах любого размера, то есть в любой величине окна браузера.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## Макеты на основе CSS grid
|
|
|
+
|
|
|
+Наконец, в 2011 году было предложено свойство CSS grid, которое сейчас поддерживается большинством браузеров. Самое главное, что благодаря CSS grid стало возможно полностью отказаться от элементов верстки типа <div class="container">, которые приходилось раньше добавлять в HTML. Теперь вся верстка и оформление выполняются средствами CSS.
|
|
|
+
|
|
|
+CSS grid можно назвать идеальным способом верстки. Наконец достигнута изначальная цель полного разделения содержания (HTML) и оформления (CSS).
|
|
|
+
|
|
|
+## Будущее за CSS3
|
|
|
+
|
|
|
+Cascading Style Sheets3 (CSS3) — третье поколение стандарта CSS, которое сейчас находится в активной разработке. Как HTML5 для HTML, так и CSS3 для CSS стал самой масштабной ревизией в истории стандарта.
|
|
|
+
|
|
|
+В отличие от предыдущих версий, спецификация разбита на модули, разработка и развитие которых идут независимо. То есть CSS3 — это тоже не просто стандарт, а «набор технологий», как и HTML5. Эти технологии понемножку проникают в браузеры. Каждая новая версия Chrome или Firefox поддерживает какой-то новый кусочек CSS3, несколько новых свойств. То есть с каждым месяцем расширяются наши возможности по оформлению документов.
|
|
|
+
|
|
|
+За ходом разработки CSS3 можно следить на странице Консорциума W3C. Кстати, уже началась разработка стандарта CSS4, но пока все его спецификации находятся в статусе черновиков.
|
|
|
+
|
|
|
+## Методологии CSS
|
|
|
+
|
|
|
+Мы разобрались, что делает CSS. Однако профессиональная работа с этим языком на больших кодовых базах невозможна без специального инструментария и стандартов написания CSS, чтобы код был поддерживаемым и его могли использовать в коллективной работе. Такие рекомендации по написанию называются методологиями CSS.
|
|
|
+
|
|
|
+Нет одной общепринятой методологии CSS. Их несколько, а со временем возможно появление новых. Когда вы освоите сам язык, то начнете разбираться в методологиях — и перед вами откроется совершенно новый мир, в котором кипит жизнь, бурлят обсуждения на форумах, сталкиваются непримиримые точки зрения, рождаются и умирают, сродни религиозным культам, новые методологии.
|
|
|
+
|
|
|
+Например, в последние несколько лет появились и набрали силу две: Atomic CSS (Functional CSS) и CSS в JS. Первая базируется на идее создания маленьких узкоспециализированных классов с названиями, которые основаны на визуальной функции, а вторая — на определении стилей CSS не в отдельной таблице стилей, а прямо внутри каждого компонента. Обе явно противоречат устоявшимся лучшим практикам CSS, но, возможно, со временем и сами станут «лучшими практиками».
|
|
|
+
|
|
|
+## Литература
|
|
|
+<https://skillbox.ru/media/code/chto_takoe_css/>
|