|
|
@@ -1,6 +1,10 @@
|
|
|
-#Microsoft Visual Studio
|
|
|
+#Microsoft Visual Studio
|
|
|
+****
|
|
|
+Ларин Павел Геннадьевич
|
|
|
+*****
|
|
|
+
|
|
|
+**Что такое Visual Studio?**
|
|
|
|
|
|
-Что такое Visual Studio?
|
|
|
Microsoft Visual Studio — линейка продуктов компании Microsoft, включающих интегрированную среду разработки программного обеспечения и ряд других инструментальных средств. Данные продукты позволяют разрабатывать как консольные приложения, так и приложения с графическим интерфейсом, в том числе с поддержкой технологии Windows Forms, а также веб-сайты, веб-приложения, веб-службы как в родном, так и в управляемом кодах для всех платформ, поддерживаемых Windows, Windows Mobile, Windows CE, .NET Framework, Xbox, Windows Phone .NET Compact Framework и Silverlight.
|
|
|
|
|
|
С помощью Visual Studio и .NET можно разрабатывать классические приложения, веб-приложения, мобильные приложения, игры и решения для Интернета вещей. Приложения .NET можно создавать на языке C#, F# или Visual Basic.
|
|
|
@@ -9,24 +13,30 @@ Microsoft Visual Studio — линейка продуктов компании M
|
|
|
|
|
|
Visual Studio включает в себя редактор исходного кода с поддержкой технологии IntelliSense и возможностью простейшего рефакторинга кода. Встроенный отладчик может работать как отладчик уровня исходного кода, так и как отладчик машинного уровня. Остальные встраиваемые инструменты включают в себя редактор форм для упрощения создания графического интерфейса приложения, веб-редактор, дизайнер классов и дизайнерсхемы базы данных. Visual Studio позволяет создавать и подключать сторонние дополнения (плагины) для расширения функциональности практически на каждом уровне, включая добавление поддержки системконтроля версий исходного кода (как, например, Subversion и Visual SourceSafe), добавление новых наборов инструментов (например, для редактирования и визуального проектирования кода на предметно-ориентированных языках программирования) или инструментов для прочих аспектов процесса разработки программного обеспечения (например, клиент Team Explorer для работы с Team Foundation Server).
|
|
|
|
|
|
-Компоненты Visual Studio
|
|
|
+**Компоненты Visual Studio**
|
|
|
+
|
|
|
Visual Studio включает один или несколько компонентов из следующих:
|
|
|
|
|
|
Visual Basic .NET, а до его появления — Visual Basic
|
|
|
+
|
|
|
Visual C++
|
|
|
+
|
|
|
Visual C#
|
|
|
+
|
|
|
Visual F# (включён начиная с Visual Studio 2010)
|
|
|
-Многие варианты поставки также включают:
|
|
|
-Microsoft SQL Server либо Microsoft SQL Server Express
|
|
|
|
|
|
-Редакции и версии Visual Studio.
|
|
|
+Многие варианты поставки также включают: Microsoft SQL Server либо Microsoft SQL Server Express
|
|
|
+
|
|
|
+**Редакции и версии Visual Studio**
|
|
|
+
|
|
|
Visual studio имеет множество версий. С каждой новой версией добавлялся новый FrameWork с новыми возможностями.
|
|
|
|
|
|
У Visual Studio есть множество редакций. Мы рассмотрим основные (community professional enterprise).
|
|
|
|
|
|
Основное, что нужно запомнить — community бесплатная, для учащихся, разработчиков открытого ПО и отдельных разработчиков. Professional – для небольших команд разработчиков, подписка платная. Ну а Enterprise версия, конечно, значительно отличается от Professional – в ней много аналитики, встроенных инструментов для командной разработки.
|
|
|
|
|
|
-Как установить?
|
|
|
+**Как установить?**
|
|
|
+
|
|
|
1. Перейти на оф. сайт Visual Studio
|
|
|
2. Наведите курсор мыши на кнопку «Скачать версию для Windows» и выберите подходящую вам разновидность программы (описаны выше).
|
|
|
3. Запустите загруженный файл и дождитесь завершения разархивирования.
|
|
|
@@ -36,9 +46,49 @@ Visual studio имеет множество версий. С каждой нов
|
|
|
7. По необходимости могут быть добавлены языковые пакеты на соответствующей странице. Наиболее важным является «Английский».
|
|
|
8. Затем нажимайте установить и ждите.
|
|
|
|
|
|
-Как работать с Visual Studio?
|
|
|
-1. Открыть
|
|
|
-2. Нажать на создание проектаэ
|
|
|
+**Как работать с Visual Studio?**
|
|
|
+
|
|
|
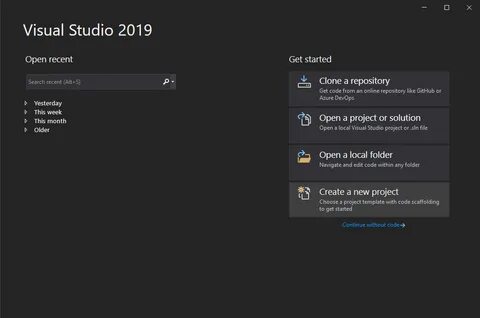
+1. Открыть VisualStudio
|
|
|
+2. Нажать на создание проекта (стоит уточнить что мы работаем с версий 2019). Если у вас другая версия(например 2017), то File->New->Project
|
|
|
+
|
|
|
3. Выбрать язык программирвания, на котором будете разрабатывать продукт
|
|
|
4. Выбрать платформу для продукта.
|
|
|
5. Выбирайте путь и даёте название вашему проекту.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+Рассмотрим интерфейс при работе с Windows Forms и возможности работы для примера
|
|
|
+
|
|
|
+Панель **свойства**
|
|
|
+
|
|
|
+Здесь мы можем масшатабировать нашу форму для работы. Менять её название.
|
|
|
+В правой части экрана есть панель свойств. При её открытии мы можем делать разные действия с формой. Дать ей имя, заголовок, фон полотна и цвет текста. У формы есть свойство Font, в ней находится множество шрифтов, которые можно применить на форме. Свойство Icon: выбор иконки проекта. Еще множество свойств (HelpButton, Cursor - вид курсора, WindowsState - состояние формы, Size длина и ширина, AutoSize - авторазмер)
|
|
|
+
|
|
|
+В левой части имеется "Панель элементов". На этой панели имеется много полезных инструментов. Рассмотрим основные:
|
|
|
+
|
|
|
+1) Button - это кнопка. Мы можнм настраивать её текст, имя, видимость, стиль границ, размер.
|
|
|
+
|
|
|
+2) CheckBox - он имеет такие же свойства как и кнопка но есть и уникальное checked. Оно означает, что элемент находится в состоянии включен.
|
|
|
+
|
|
|
+3) Label - надпись (метка). На ней можно настроить текст, её имя, метку можно сделать подчёркнутой.
|
|
|
+
|
|
|
+4) PictureBox - картинка. На ней можно изменить размер, имя. Также можно выделить режимы того, как в элементе находится фотография (автоматический, нормальный, уменьшенный и тд.)
|
|
|
+
|
|
|
+У всех элементов есть события. Возникают при определённых условиях.
|
|
|
+Click - событие при нажатии.
|
|
|
+MouseLeave - когда мышь выходит за границы элемента.
|
|
|
+Paint - перерисовка элемента.
|
|
|
+
|
|
|
+Чтобы элементы появились на форме достаточно перенести интересующий элемент на форму.
|
|
|
+
|
|
|
+После того как были расставлены все элементы можно перейти к написанию кода. Для этого достаточно нажать 2 раза на форму. Также код можно открыть через обозреватель решений (Имя формы.cs).
|
|
|
+Обозреватель решений обеспечивает удобное визуальное представление решения.
|
|
|
+
|
|
|
+Сочетания клавиш для более быстрой работы:
|
|
|
+ctrl + H (замена текста)
|
|
|
+ctrl + F (поиск текста)
|
|
|
+CTRL+SHIFT+B (сборка решения)
|
|
|
+F5 (запуск программы)
|
|
|
+CTRL+SHIFT+N (новый проект)
|
|
|
+CTRL+SHIFT+S (полное сохранение)
|
|
|
+
|