# HTML
HTML — это язык разметки гипертекстовых документов. Он нужен, чтобы отображать в браузере специальным образом отформатированный документ с множеством вложенных элементов: заголовками, абзацами, списками, гиперссылками, медиаисточниками, расположением изображений, видео и аудио.
# Что такое HTML
Дословно HTML означает Hypertext Markup Language (язык гипертекстовой разметки). Из расшифровки названия понятно, что инструмент применяется для управления отображением контента на интернет-странице, его структуризации.
Файлы HTML обычно имеют расширение «.html» или «.htm». Это стандартное расширение для веб-страниц, написанных на языке разметки.
Технология гипертекстовой разметки веб-страниц была предложена в 1989 году британским специалистом Тимом Бернерсом-Ли. Сначала язык применялся для обмена научной рабочей документацией между инженерами института CERN, сотрудником которого был Бернерс-Ли. Немного позднее применение языка HTML было расширено настолько, что он, наряду с такими базовыми элементами, как HTTP и URL лег в основу Всемирной паутины и веб-программирования.
# Зачем нужен HTML
Когда пользователь посещает сайт, браузер «подтягивает» файл HTML с данными о структуре и содержании веб-страницы. Функция HTML состоит в выстраивании внешней базы, фундамента, но сам запуск сайта в функционал не входит. HTML только указывает, где должны располагаться элементы, каков их базовый визуал, где брать стили для элементов и скрипты.
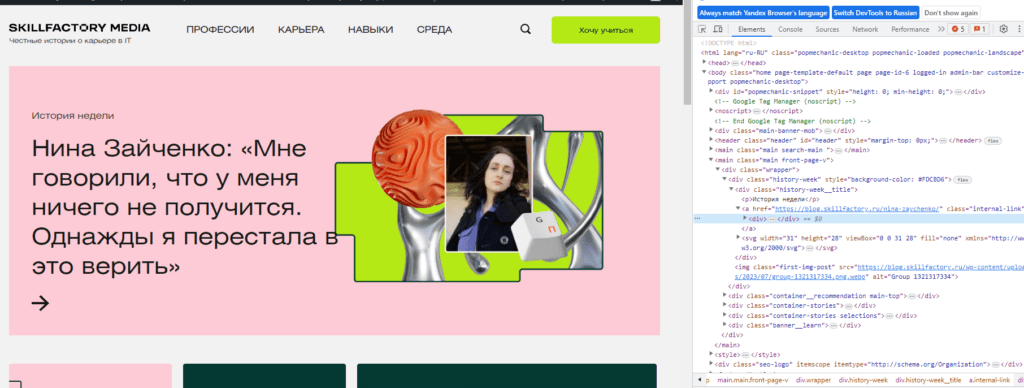
Нажмите в браузере F12 и справа появится консоль с кодом HTML:

# Возможности HTML
HTML-документ можно составлять в любом редакторе, который есть в операционной системе: Notepad на MS Windows, TextEdit в Mac, Pico на Linux. Браузер для работы HTML–документа желателен, но необязателен. Он нужен для того, чтобы показать отформатированный документ.
Просматривать HTML-страницы можно и без выхода в интернет. Для этого нужно создать несколько HTML-файлов в одной папке, расположить в них гиперссылки и переходить по ним от одного документа к другому.
# Что можно и нельзя сделать на HTML
HTML представляет собой основу внутренней структуры сайта, его базовый каркас. Необходимо учитывать, что этот код является не языком программирования, как, например, Python или C#, а инструментом для разметки гипертекста. С его помощью браузер выстраивает интернет-страницу в виде, который понятен для людей, вырисовывает ее с помощью CSS и добавляя логику через JavaScript. HTML оптимален для начинающих программистов, он прост в освоении, а приобретенные навыки помогут уже в изучении языков программирования.
В HTML-файле можно задавать:
- гиперссылки;
- списки;
- формы;
- разметку страницы;
- таблицы;
- абзацы;
- картинки;
- видео;
- заголовки.
Создать базовый дизайн только с помощью HTML тоже можно. Например, установить цвет и шрифт текста на странице или фон для блоков. Использовать только код HTML для оформления веб-страниц не рекомендуется, дизайн будет примитивным и не современным. С CSS же творческий процесс ничем не ограничивается. Тем не менее, ряд функций в настоящий момент приходит в HTML из других, более серьезных инструментов. Например, Drag&Drop (перемещение элементов мышкой) ранее было исключительно в JavaScript, теперь это можно делать и на HTML.
# Преимущества и недостатки HTML
Преимущества:
- широкое распространение;
- код можно написать в любом текстовом редакторе;
- совместимость с подавляющим числом браузеров;
- очень легкий синтаксис, можно изучить основы за пару дней;
- поддержка стандарта консорциумом Всемирной паутины (WWW Consortium);
- простая интеграция с базовыми языками программирования, такими как PHP.
Недостатки:
- не подходит для создания динамических страниц. Для этого может понадобиться JavaScript или PHP;
- некоторые браузеры медленно осваивают поддержку новых функций;
- иногда бывает сложно предугадать реакцию старых браузеров (Internet Explorer версии 8 и более ранней) на новые теги.
- если нужно, чтобы сайт выглядел красиво, нужно освоить ещё CSS и JS.
# Список литературы
https://blog.skillfactory.ru/glossary/html/