u19-23belous.md 12 KB
# VSCode
Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS.
VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code.
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые.
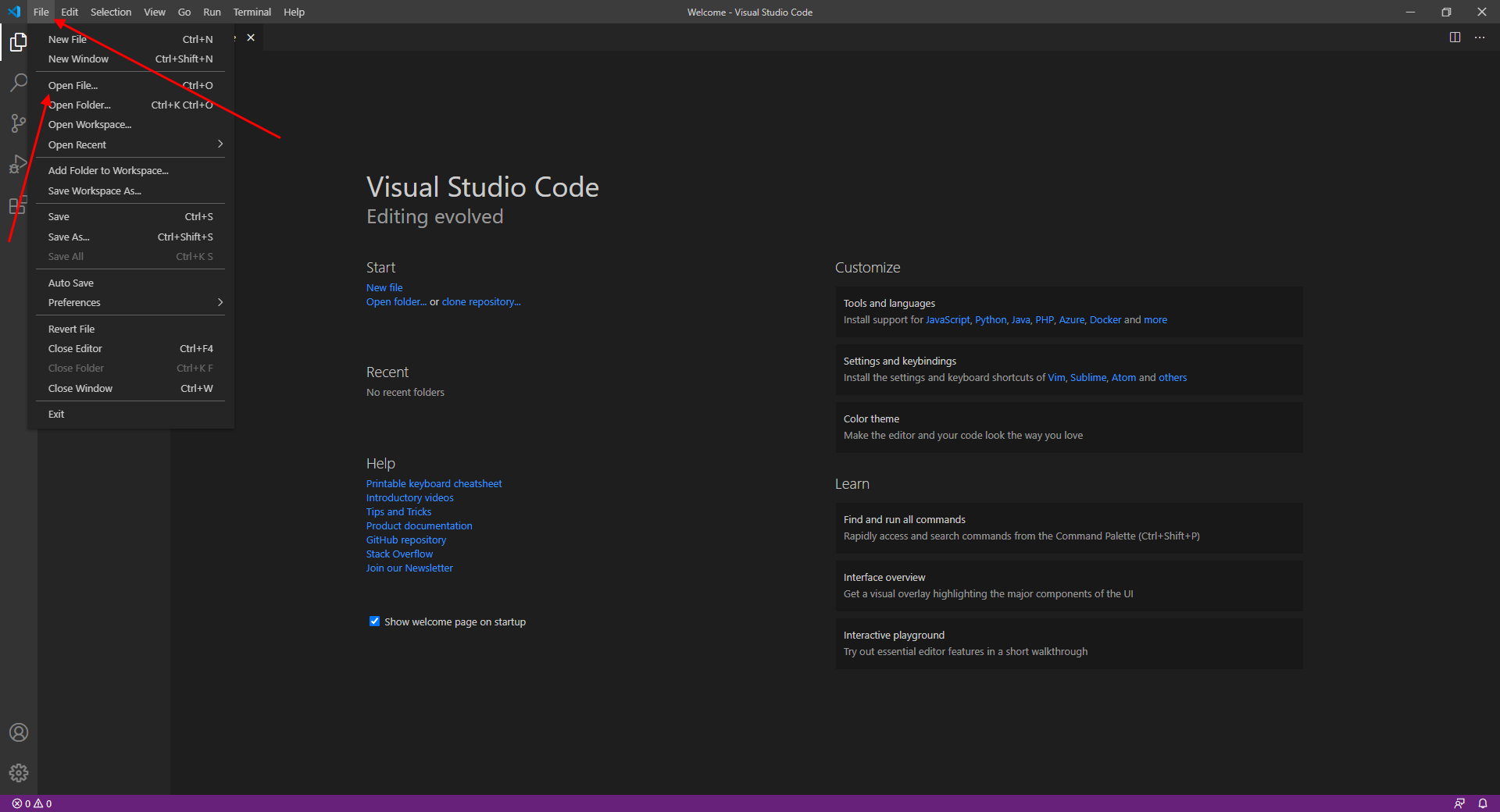
Запустить файл с кодом можно через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…».
После этого переходим в нужную директорию и выбираем файл.
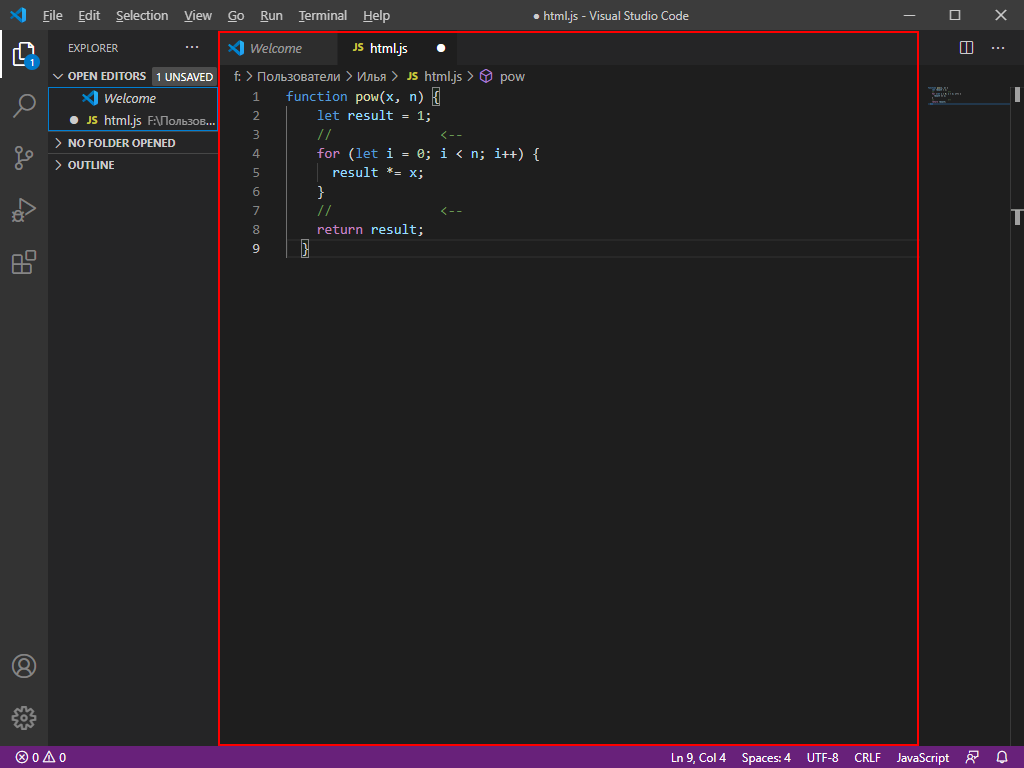
 В результате перед нами отобразится окно с кодом из файла.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами.
Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться.
С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
В результате перед нами отобразится окно с кодом из файла.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами.
Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться.
С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
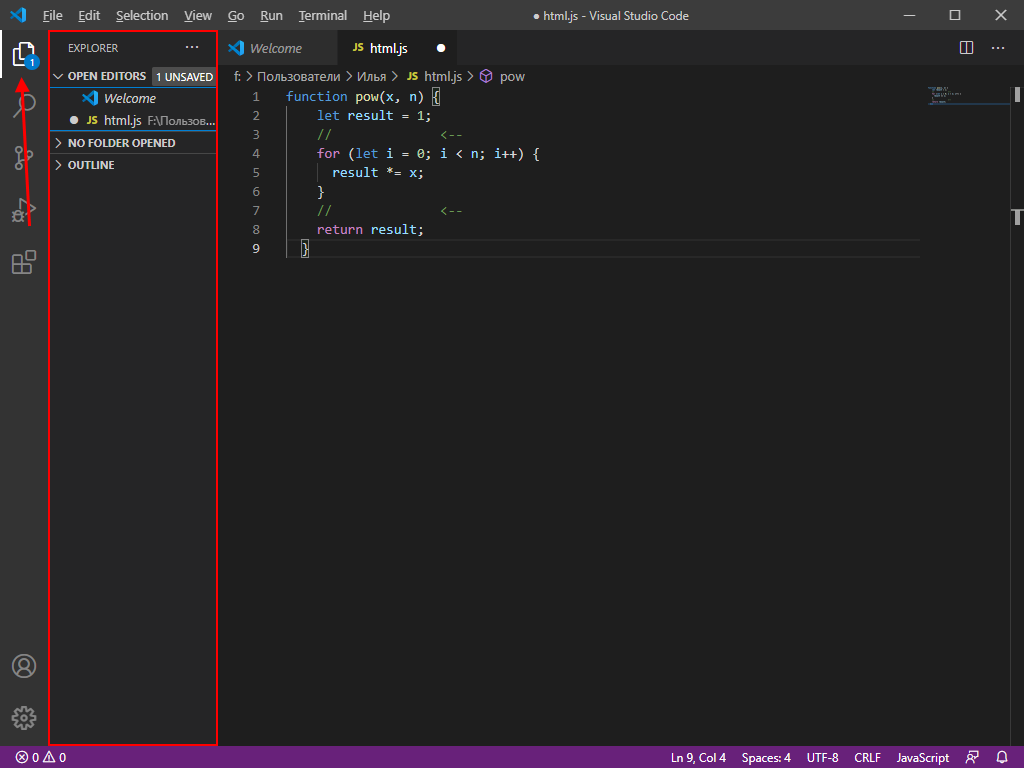
 Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения».
Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения».
Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
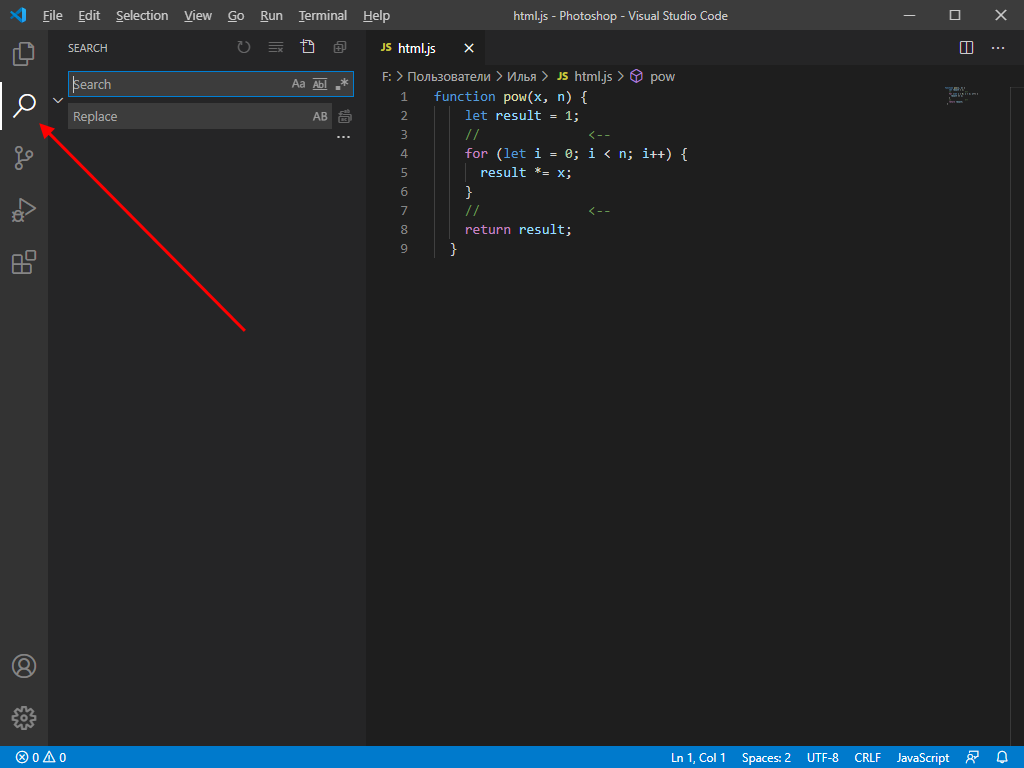
 Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
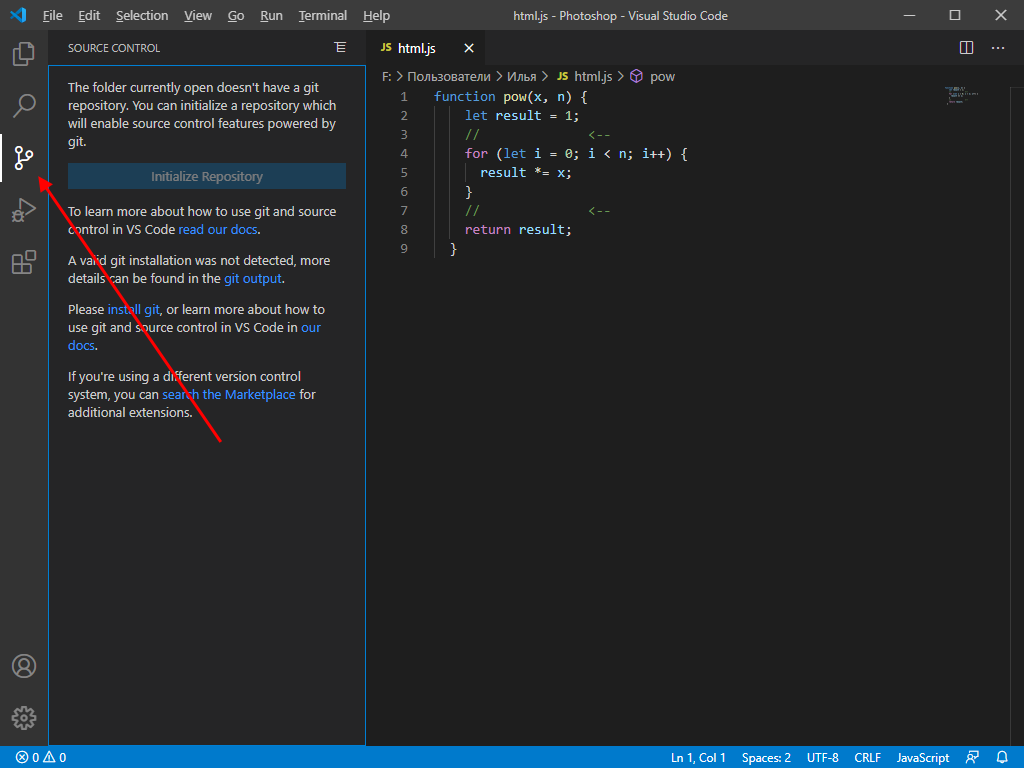
 Система управления версиями – предназначена для взаимодействия с git.
Система управления версиями – предназначена для взаимодействия с git.
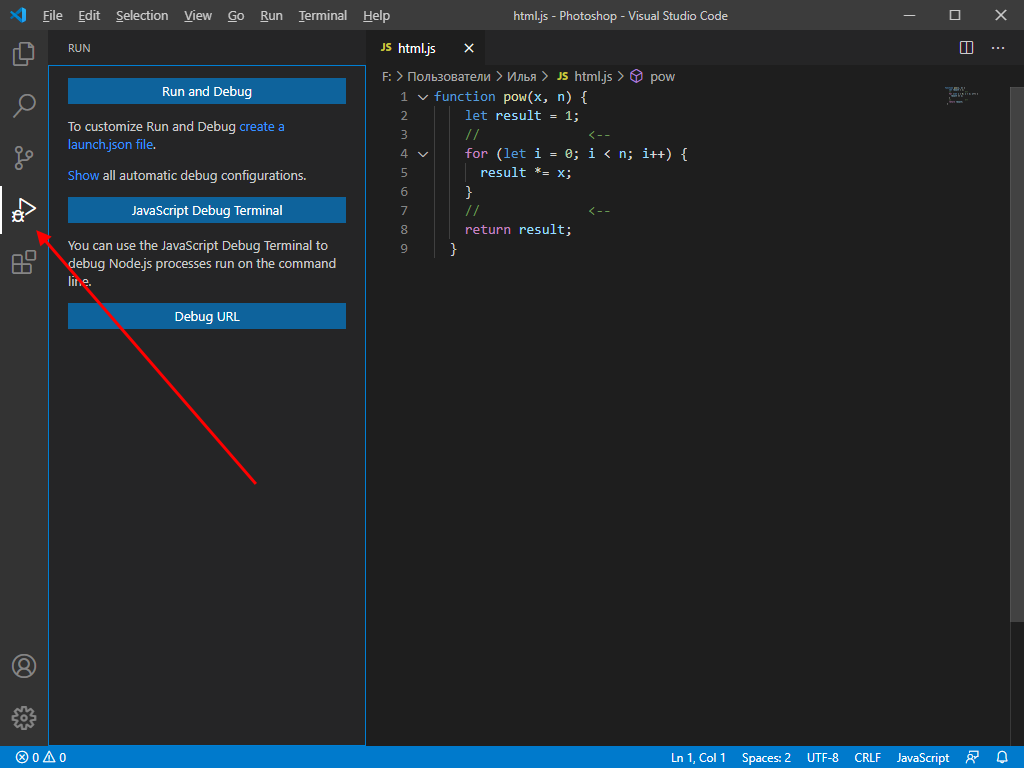
 Запустить и проверить работоспособность кода мы можем в следующей вкладке:
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
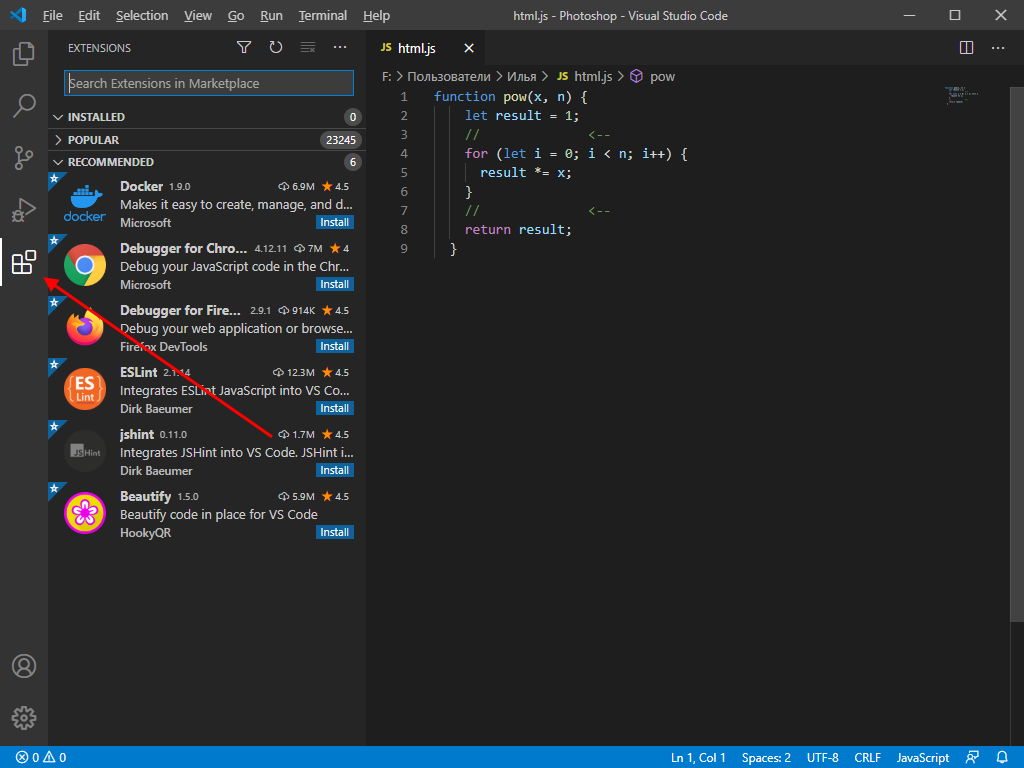
 Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
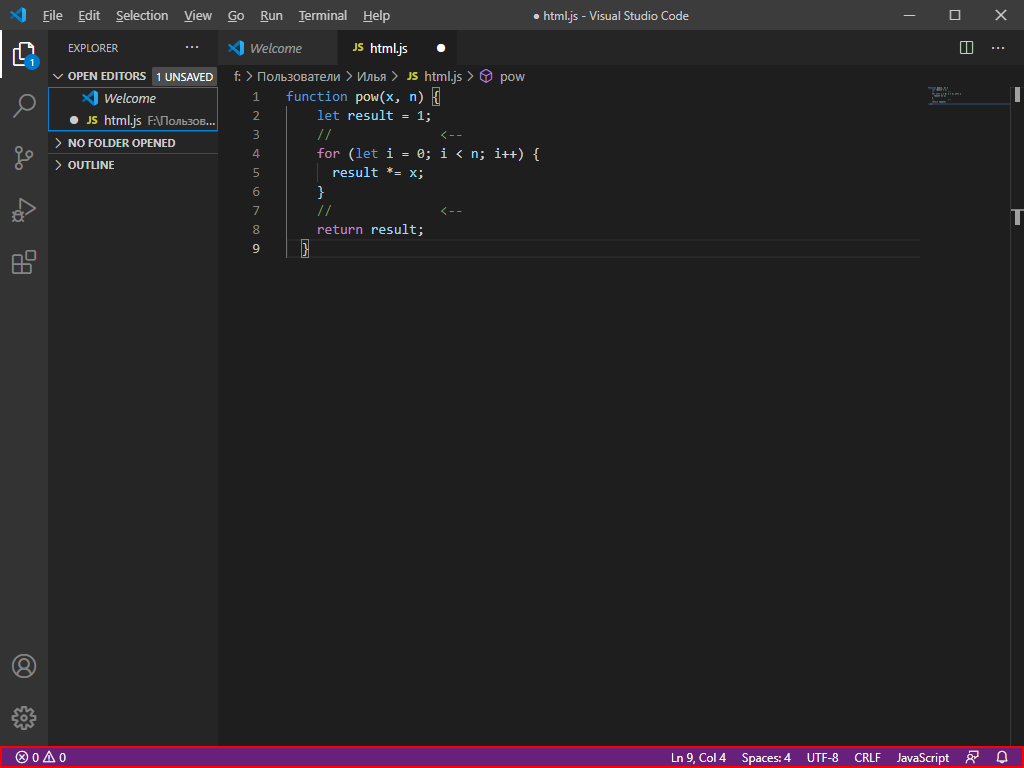
 Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
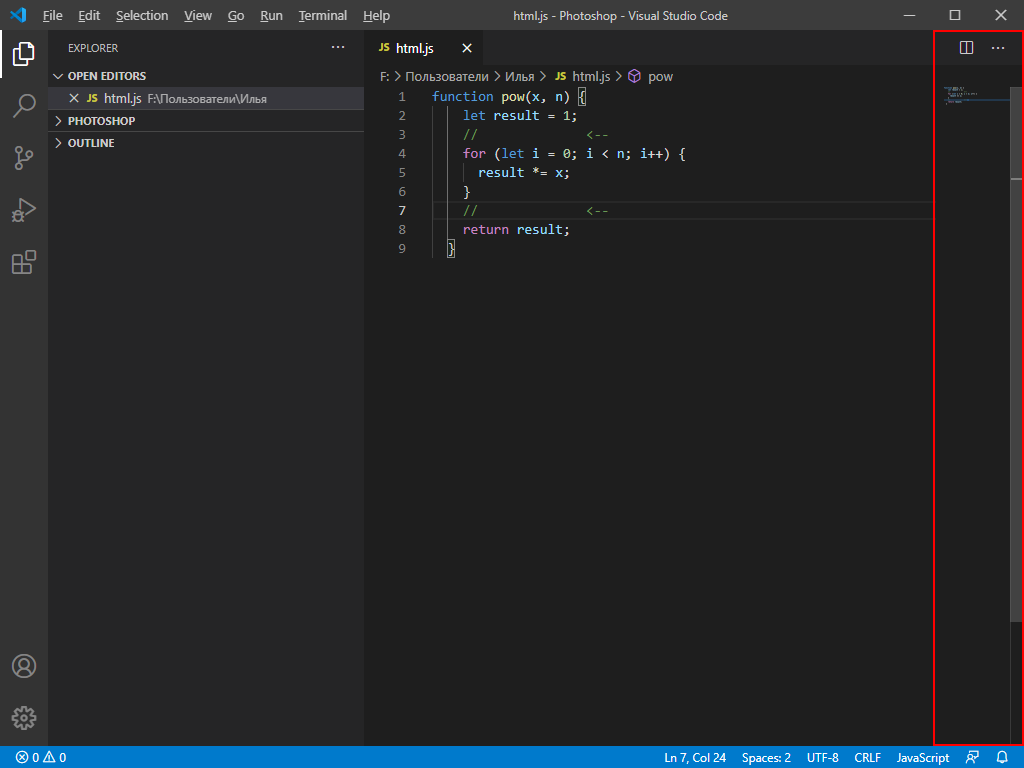
 И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте.
Здесь можно разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте.
Здесь можно разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
 Чтобы сделать интерфейс ещё проще, можно провести русификацию всех элементов интерфейса.
Чтобы сделать интерфейс ещё проще, можно провести русификацию всех элементов интерфейса.
Русификация Visual Studio Code
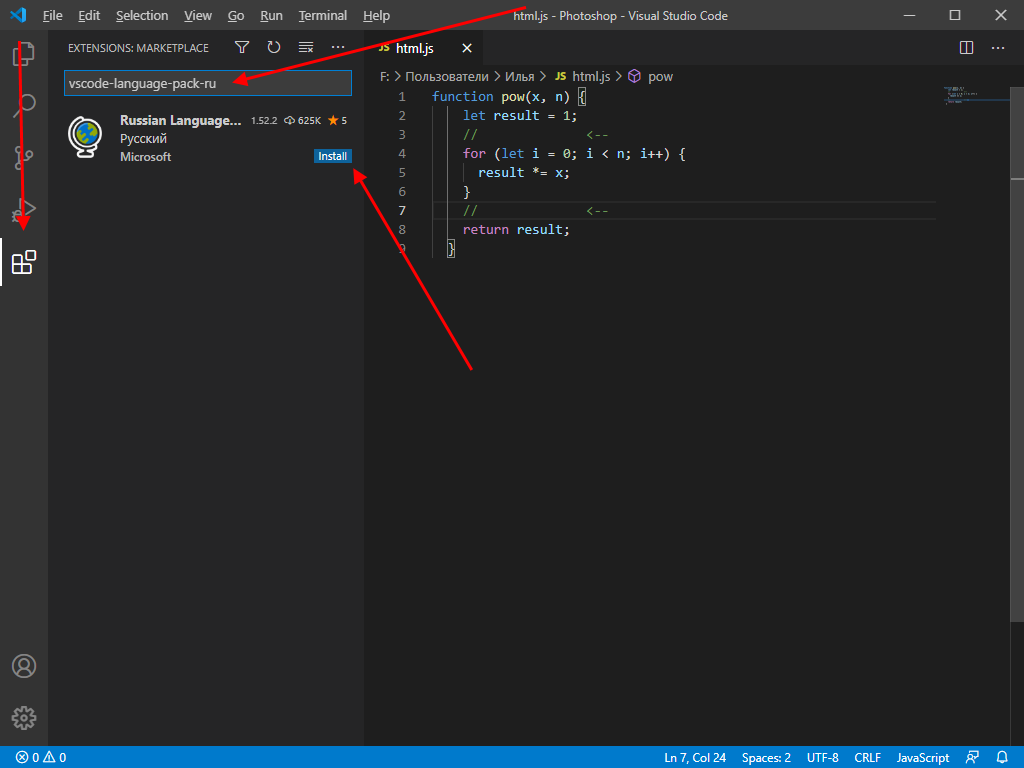
Чтобы провести русификацию программы, нужно открыть вкладку с расширениями и прописать запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
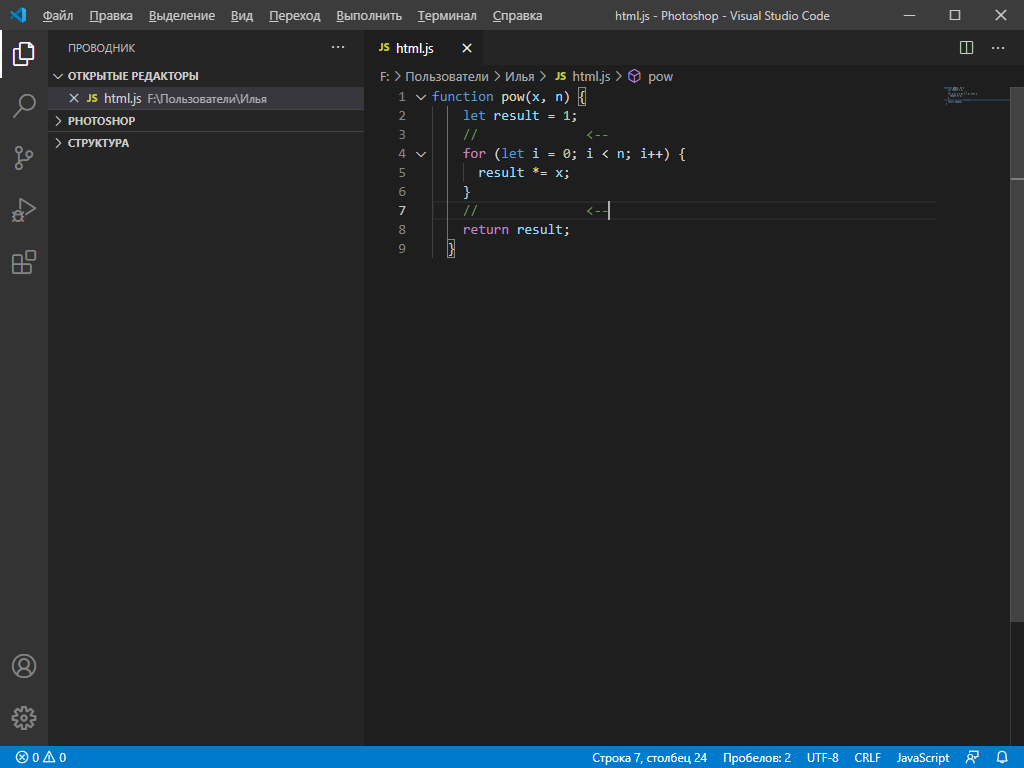
 Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:

Внешний вид
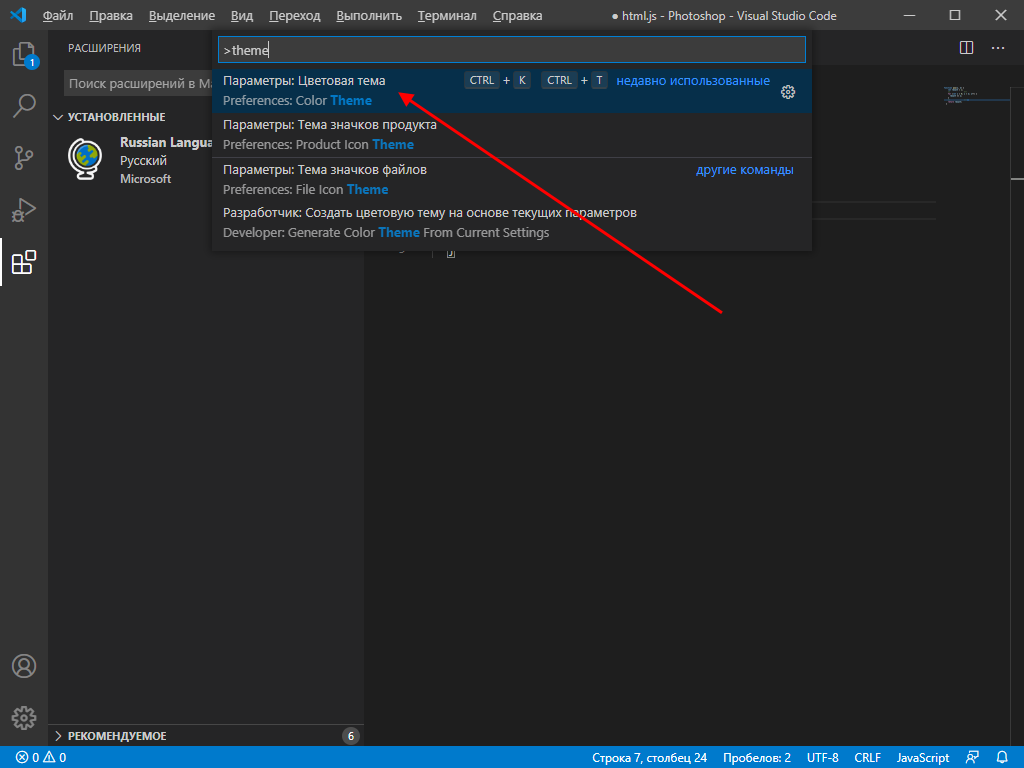
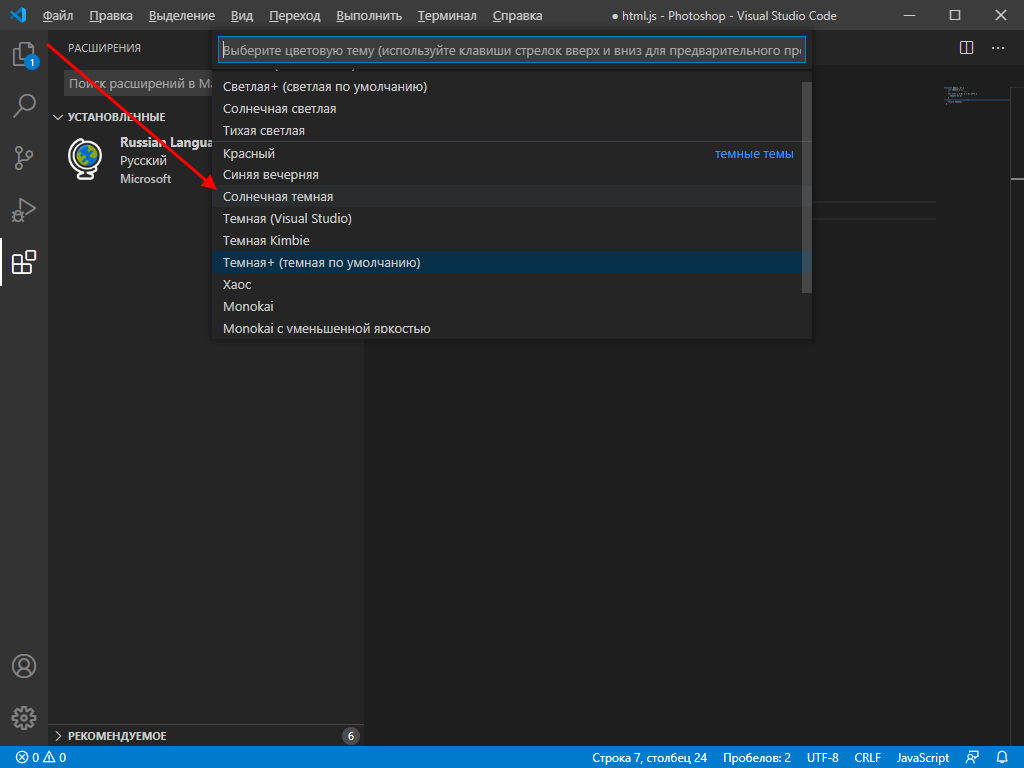
Можно полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
 В результате отобразится список возможных тем – для примера возьмем солнечную тему.
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
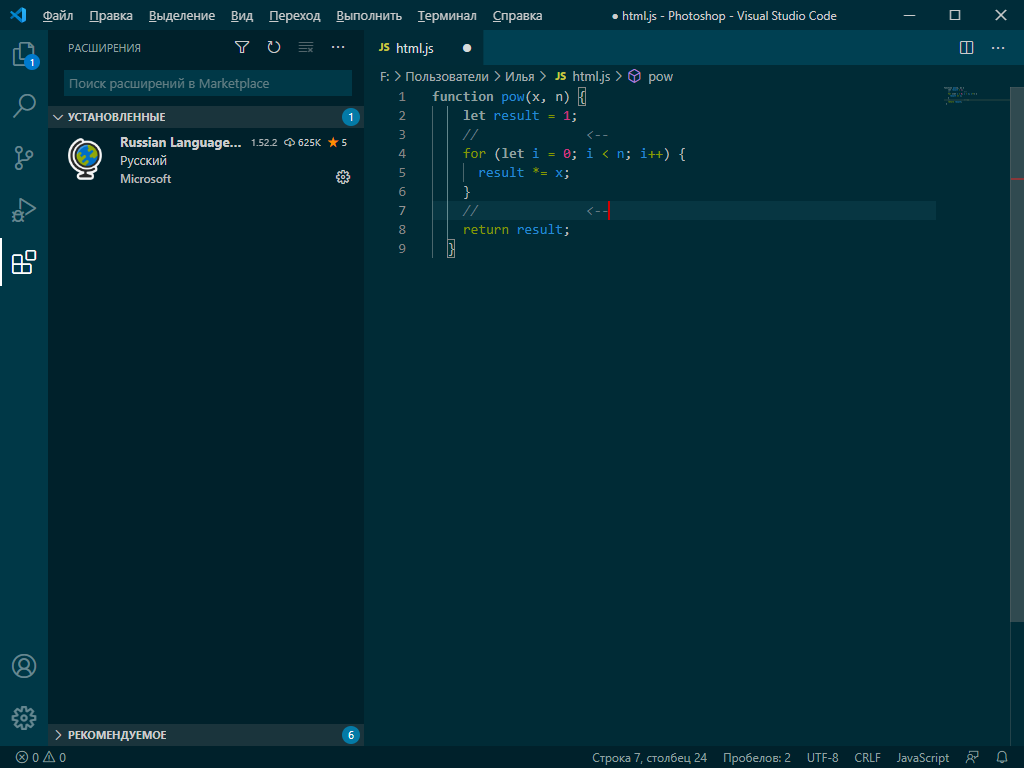
 После применения темы интерфейс примет следующий вид:
После применения темы интерфейс примет следующий вид:
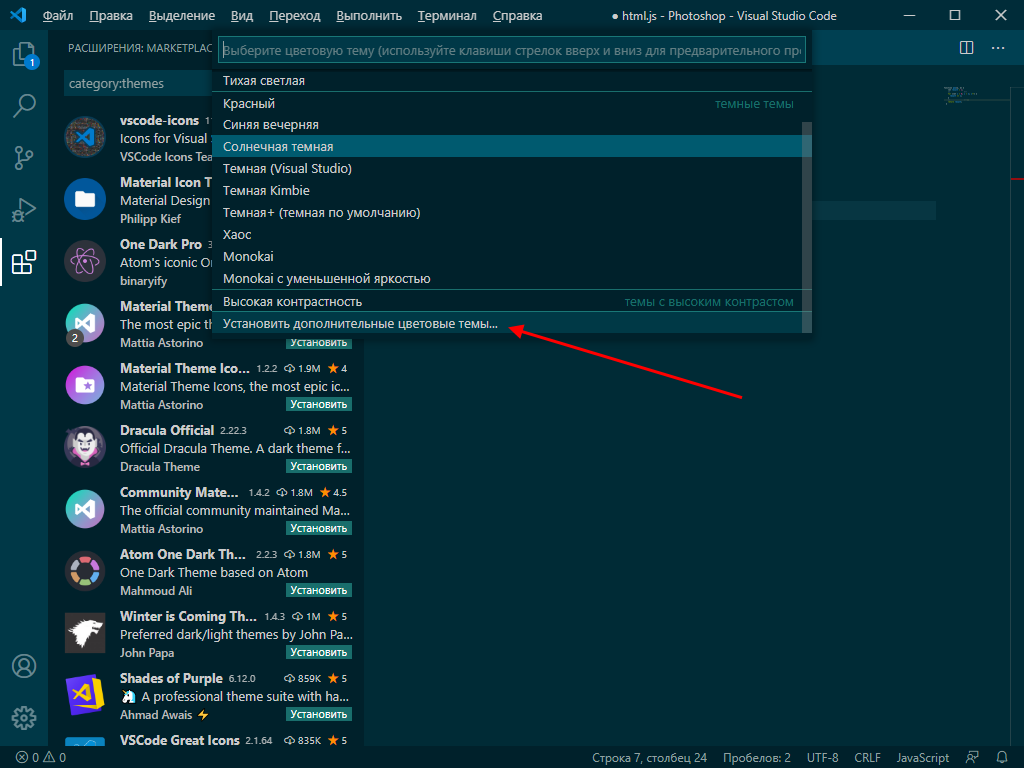
 Можно установить и другие темы. Для этого необходимо пролистать в самый низ списка и выбрать «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Можно установить и другие темы. Для этого необходимо пролистать в самый низ списка и выбрать «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
 Вот можно изменить внешний вид программы. Теперь можно перейти к техническим моментам и рассмотреть работу наиболее важных плагинов.
Вот можно изменить внешний вид программы. Теперь можно перейти к техническим моментам и рассмотреть работу наиболее важных плагинов.
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager.
С его помощью открывается возможность перемещения между рабочими областями всего в один клик.
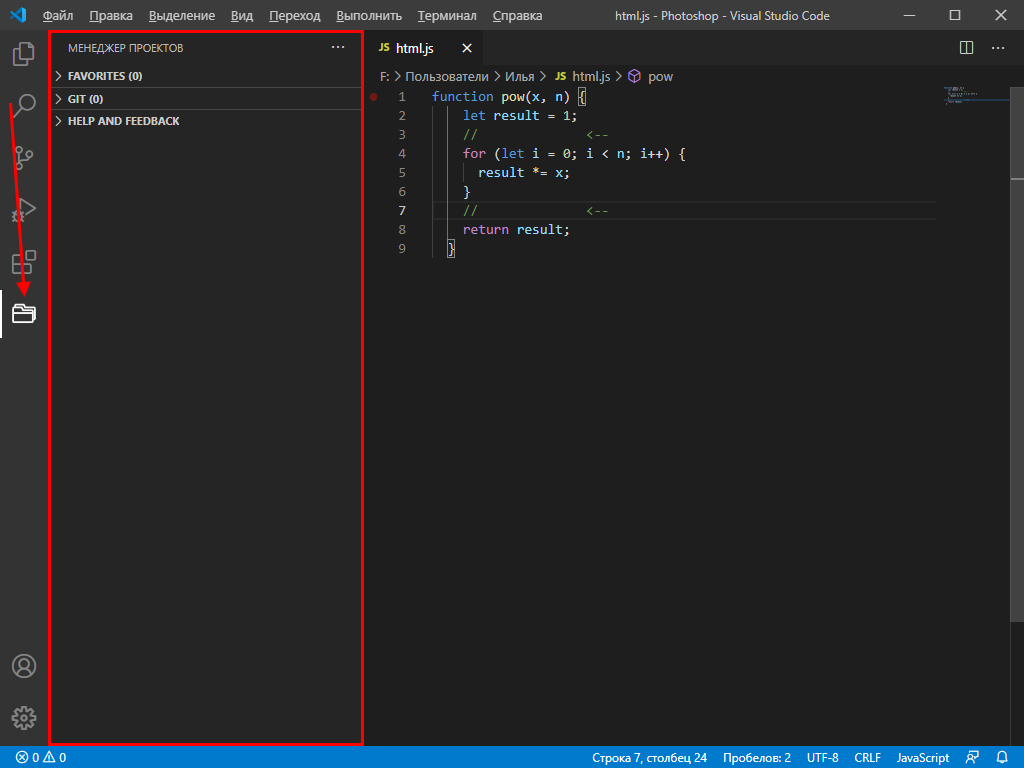
Установка проходит через магазин расширений. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
 Теперь работа с проектами не должна вызывать никаких трудностей.
Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие. Рассмотрим, как форматируется код, написанный на JavaScript:
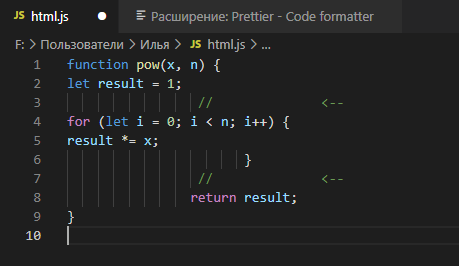
- Возьмем функцию, отступы в которой выстроены случайным образом.

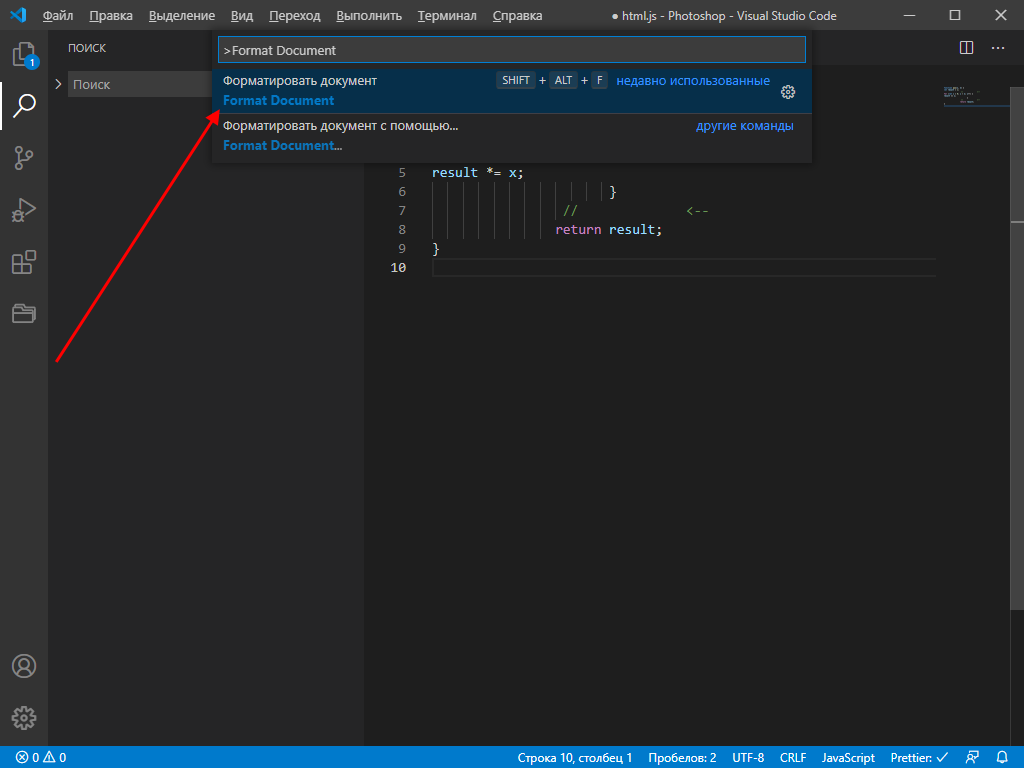
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».

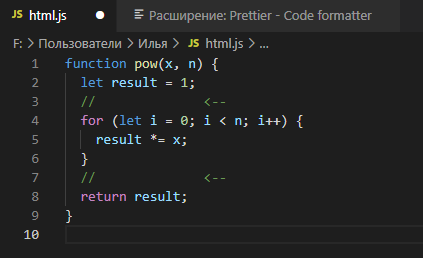
Смотрим на код и видим, что он преобразился и принял аккуратный вид.
 Аналогичным образом можно отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования.
Аналогичным образом можно отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования.
Список использованной литературы:
Редактор кода Visual Studio Code: Подробный гайд по настройке и установке плагинов. – Текст: электронный // Компьютерные науки: [сайт]. – 2022. – URL: https://timeweb.com/ru/community/articles/chto-takoe-visual-studio-code (дата обращения: 22.01.2023).
Visual Studio Code: Мощное руководство пользователя. – Текст: электронный // Компьютерные науки: [сайт]. – 2022. – URL: https://dev-gang.ru/article/visual-studio-code-moscznoe-rukovodstvo-polzovatelja-dwedy9wjzg/ (дата обращения: 22.01.2023).
Редактор кода Visual Studio Code: Самый подробный гайд по настройке и установки плагинов для начинающих. – Текст: электронный // Компьютерные науки: [сайт]. – 2022. – URL: https://habr.com/ru/post/490754/ (дата обращения: 22.01.2023).